احتمالا شما تا کنون با وبسایتهایی روبرو شدهاید که در قسمت بالای صفحات، آدرس فعلی شما را نشان میدهد. برای معرفی 7 افزونه نمایش موقعیت کاربران در وردپرس دو راه وجود دارد. با استفاده از افزونه و یا کدنویسی. ما در این مطلب هر دو روش را به شما آموزش خواهیم داد.
وظیفه افزونه نمایش موقعیت کاربران در وردپرس چیست؟
موقعیت کنونی به صفحهای از سایت گفته میشود که اکنون کاربر در آن قرار دارد. کاربر به راحتی میتواند با استفاده از نشانگر صفحات ، بداند که در کدام زیر دسته قرار دارد. اگر در وبسایت خود این امکان را برای کاربران در نظر بگیرید، آنها را راهنمایی خواهید کرد تا مسیر خود را به درستی پیدا کنند. به این امکان BreadCrumb گفته میشود. در ادامه مزایای این امکان را بررسی میکنیم.
مزایای داشتن موقعیت کنونی در سایت
- مشاهده ترتیب صفحات مادر به فرزند برای کاربران
- جلوگیری از سردرگمی کاربران
- نمایش صفحات دستهبندی شده
- نمایش صفحه جاری
- شناساندن سایت به موتورهای جستجو
- بالا بردن سئوی سایت
- بیشتر کردن زمان حضور کاربر در سایت
- امکان برگشت به موقعیت قبلی توسط کاربران
روشهای ایجاد نشانگر صفحات در وردپرس
یک خبر خوب این است که در بعضی از قالبهای وردپرس این امکان وجود دارد و نیاز به نصب افزونه ندارید. اما اگر در قالب شما این امکان وجود نداشته باشد هم، دو راه برای نمایش موقعیت کاربران در وردپرس وجود دارد.
- استفاده از برنامه نویسی در فایل php
- نصب افزونهها در وردپرس
1. اضافه کردن قطعه کد در فایل function.php
همانطور که گفته شد روش اول برای ساخت اسپید بار یا نمایش موقعیت کاربران، کدنویسی است. این کار در فایل اصلی function.php انجام میشود؛ چون اطلاعات این فایل از اهمیت بالایی برخوردار است؛ بنابراین باید قبل از هرکاری یک نسخه پشتیبان از این فایل داشته باشید، سپس قطعه کد زیر را در آن وارد کنید. مطلب افزونه بکاپ گیری در وردپرس را مطالعه کنید.
function dimox_breadcrumbs() {
$delimiter = ‘»’;
$home = ‘خانه’; // text for the ‘Home’ link
$before = ‘<span>’; // tag before the current crumb
$after = ‘</span>’; // tag after the current crumb
if ( !is_home() && !is_front_page() || is_paged() ) {
echo ‘
<div id="crumbs">’;
global $post;
$homeLink = get_bloginfo(‘url’);
echo ‘<a href="’ . $homeLink . ‘">’ . $home . ‘</a> ‘ . $delimiter . ‘ ‘;
if ( is_category() ) {
global $wp_query;
$cat_obj = $wp_query->get_queried_object();
$thisCat = $cat_obj->term_id;
$thisCat = get_category($thisCat);
$parentCat = get_category($thisCat->parent);
if ($thisCat->parent != 0) echo(get_category_parents($parentCat, TRUE, ‘ ‘ . $delimiter . ‘ ‘));
echo $before . ‘بایگانی برای دستهبندی "’ . single_cat_title(”, false) . ‘"’ . $after;
} elseif ( is_day() ) {
echo ‘<a href="’ . get_year_link(get_the_time(‘Y’)) . ‘">’ . get_the_time(‘Y’) . ‘</a> ‘ . $delimiter . ‘ ‘;
echo ‘<a href="’ . get_month_link(get_the_time(‘Y’),get_the_time(‘m’)) . ‘">’ . get_the_time(‘F’) . ‘</a> ‘ . $delimiter . ‘ ‘;
echo $before . get_the_time(‘d’) . $after;
} elseif ( is_month() ) {
echo ‘<a href="’ . get_year_link(get_the_time(‘Y’)) . ‘">’ . get_the_time(‘Y’) . ‘</a> ‘ . $delimiter . ‘ ‘;
echo $before . get_the_time(‘F’) . $after;
} elseif ( is_year() ) {
echo $before . get_the_time(‘Y’) . $after;
} elseif ( is_single() && !is_attachment() ) {
if ( get_post_type() != ‘post’ ) {
$post_type = get_post_type_object(get_post_type());
$slug = $post_type->rewrite;
echo ‘<a href="’ . $homeLink . ‘/’ . $slug[‘slug’] . ‘/">’ . $post_type->labels->singular_name . ‘</a> ‘ . $delimiter . ‘ ‘;
echo $before . get_the_title() . $after;
} else {
$cat = get_the_category(); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ‘ ‘ . $delimiter . ‘ ‘);
echo $before . get_the_title() . $after;
}
} elseif ( !is_single() && !is_page() && get_post_type() != ‘post’ ) {
$post_type = get_post_type_object(get_post_type());
echo $before . $post_type->labels->singular_name . $after;
} elseif ( is_attachment() ) {
$parent = get_post($post->post_parent);
$cat = get_the_category($parent->ID); $cat = $cat[0];
echo get_category_parents($cat, TRUE, ‘ ‘ . $delimiter . ‘ ‘);
echo ‘<a href="’ . get_permalink($parent) . ‘">’ . $parent->post_title . ‘</a> ‘ . $delimiter . ‘ ‘;
echo $before . get_the_title() . $after;
} elseif ( is_page() && !$post->post_parent ) {
echo $before . get_the_title() . $after;
} elseif ( is_page() && $post->post_parent ) {
$parent_id = $post->post_parent;
$breadcrumbs = array();
while ($parent_id) {
$page = get_page($parent_id);
$breadcrumbs[] = ‘<a href="’ . get_permalink($page->ID) . ‘">’ . get_the_title($page->ID) . ‘</a>’;
$parent_id = $page->post_parent;
}
$breadcrumbs = array_reverse($breadcrumbs);
foreach ($breadcrumbs as $crumb) echo $crumb . ‘ ‘ . $delimiter . ‘ ‘;
echo $before . get_the_title() . $after;
} elseif ( is_search() ) {
echo $before . ‘نتایج جستجو برای "’ . get_search_query() . ‘"’ . $after;
} elseif ( is_tag() ) {
echo $before . ‘برچسب نوشتهها "’ . single_tag_title(”, false) . ‘"’ . $after;
} elseif ( is_author() ) {
global $author;
$userdata = get_userdata($author);
echo $before . ‘Articles posted by ‘ . $userdata->display_name . $after;
} elseif ( is_404() ) {
echo $before . ‘خطای 404’ . $after;
}
if ( get_query_var(‘paged’) ) {
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ‘ (‘;
echo __(‘برگه’) . ‘ ‘ . get_query_var(‘paged’);
if ( is_category() || is_day() || is_month() || is_year() || is_search() || is_tag() || is_author() ) echo ‘)’;
}
echo ‘</div>
‘;
}
}
اضافه کردن قطعه کد میتواند مشکلاتی را به همراه داشته باشد. خصوصا اگر شما از برنامه نویسی سررشته نداشته باشید که در صورت بروز مشکل بتوانید آنها را برطرف کنید. روش دوم مخصوص کسانی است که علاقهای به دستکاری فایلهای قالب خود ندارند.
2. نصب افزونه breadcrumb
برای نصب این افزونه در پیشخوان وردپرس خود روی گزینه افزونهها > افزودن کلیک کنید. در صفحهای که باز میشود در قسمت کادر جستجو نام افزونه را کامل وارد کنید. همانطور که در تصویر مشاهده میکنید با زدن دکمه نصب افزونه نصب خواهد شد. سپس دکمه فعالسازی افزونه را کلیک کرده و منتظر بمانید تا برایتان فعال شود. ( آموزش نصب افزونه در وردپرس را مطالعه کنید. )

بعد از نصب در پیشخوان شما گزینه BreadCrumb اضافه خواهد شد. روی آن کلیک کنید تا وارد تنظیمات آن شوید.
صفحه اصلی این افزونه از چند قسمت تشکیل شده که با هم بررسی میکنیم.
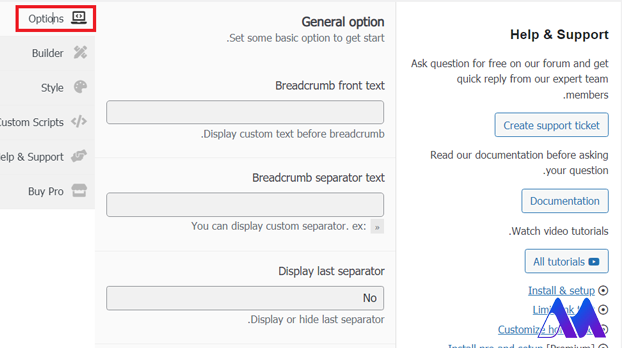
سربرگ Option
در این قسمت شما میتوانید تنظیمات اصلی و عمومی افزونه موقعیت کنونی را مشاهده کنید. مانند نوع نمایش و فونت نوشتهها، جدا کننده و محل نمایش موقعیت کنونی در وردپرس و … البته اگر مایل باشید میتوانید با گزینههای پیش فرض جلو بروید. در ادامه بعضی از گزینهها را به صورت کامل توضیح میدهیم:
Breadcrumb Font Text
متنی که در این قسمت نوشته میشود برای نمایش مسیر کاربر در نظر گرفته میشود. اگر این فیلد خالی باشد چیزی نوشته نمیشود.
Breadcrumb separator text
به معنای نوع جدا کننده مسیر کاربر است. اگر گزینه Display last separator را yes کنید، آخرین جدا کننده نمایش داده خواهد شد.
Breadcrumb link text by
این قسمت دو گزینه دارد. word , character با انتخاب هر کدام از این موارد لینک را به کلمات و یا کاراکتر ها محدود خواهید کرد.
Limit count
در این قسمت برای محدودیت کاراکتر و لینک میتوانید تعداد تعیین کنید.
Ending character
با این گزینه شما قادر خواهید بود تا یک کاراکتر پایانی را طراحی سفارشی کنید.
Display Home on breadcrumb
اگر این گزینه را yes کنید، خانه و یا Home در این مسیر نشان داده میشود. همچنین یک متن دلخواه را در قسمت Custom home text وارد کنید.

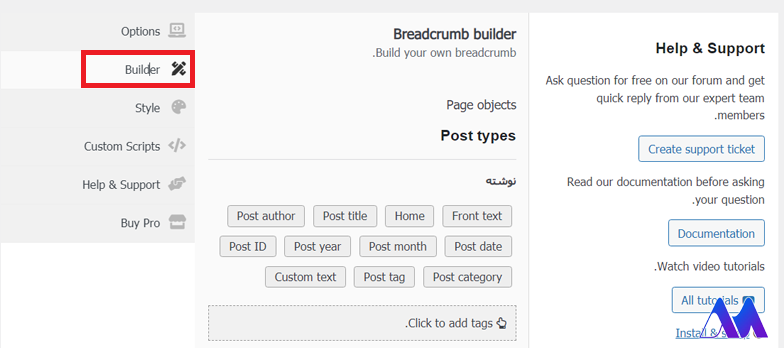
سربرگ Builder
در این سربرگ انواع برگهها، دستهها و نوشتهها و … وجود دارند. شما میتوانید انتخاب کنید که در کدام قسمتها از امکان Breadcrumb استفاده شود.

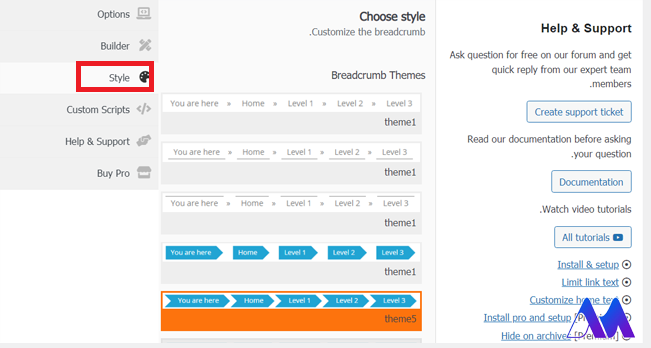
سربرگ Style
این سربرگ هم از چند قسمت تشکیل شده است. که در بخش اول آن Breadcrumb Theme میتوانید پوسته دلخواه خود را انتخاب کنید. اگر شما نسخه رایگان را نصب کردهاید، فقط دو گزینه برایتان فعال است. البته با گزینههای بعدی میتوانید ظاهر بخشهای مختلف را به صورت دلخواه طراحی سفارشی کنید. گزینههای آن را با هم بررسی خواهیم کرد:
Breadcrumb font size: اندازه فونت مورد نظر خود را برگزینید.
Breadcrumb container padding: در این قسمت شما میتوانید اندازه دلخواه برای هر باکس را تعیین کنید.
Breadcrumb container margin: اندازه حاشیه باکسها را در این قسمت وارد کنید.
Breadcrumb link background color: در این قسمت رنگ پس زمینه لینکها را مشخص کنید.
Breadcrumb separator color: رنگ جدا کنندهها را مشخص میکند.
بعد از اینکه تنظیمات دلخواه خود را انجام دادید، ذخیره را بزنید.

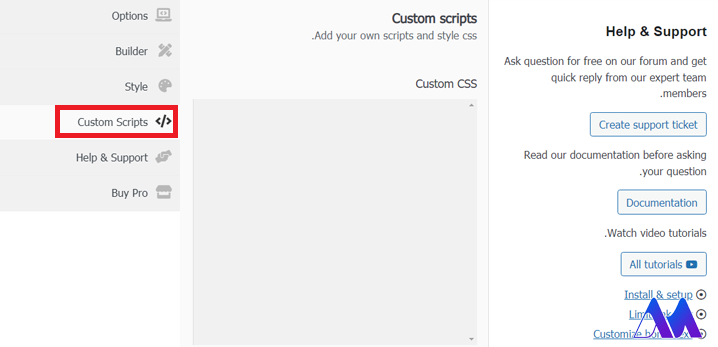
سربرگ Custom scripts
در این قسمت میتوانید با استفاده از برنامه نویسی طراحی سفارشی برای خود ایجاد کنید.
بعد از اینکه تنظیمات دلخواه خود را اعمال کردید، میتوانید وارد صفحه اصلی سایت خود شده و نشانگر صفحات یا همان موقعیت کاربران را مشاهده کنید.

معرفی چند افزونه برای ساخت موقعیت کاربران در وردپرس
استفاده از این افزونهها به شما کمک میکنند تا بدون زحمت ویژگی Breadcrumbs را در وبسایت خود پیاده سازی کنید.
- All In One Seo
- Youst Seo
- RankMath
- Breadcrumb NavXT
- Breadcrumb
- Flexy Breadcrumb
- Woocommerce Breadcrumbs
1. افزونه All in One SEO
All in one seo یکی دیگر از افزونههایی است که میتوان با استفاده از آن نشانگر صفحات یا نمایش موقعیت کاربران در وردپرس را فعال کرد.
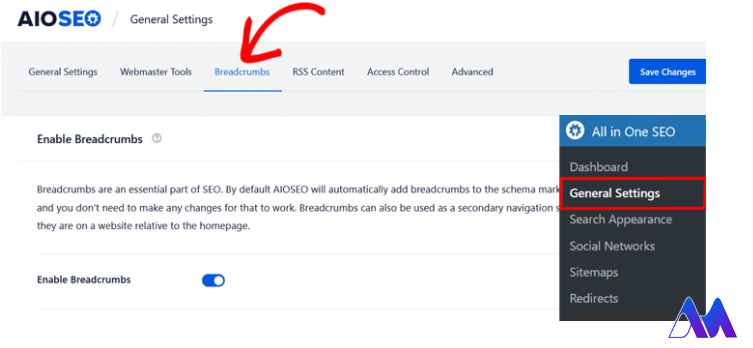
بعد از نصب افزونه در قسمت پیشخوان وردپرس روی گزینه All in one seo کلیک کرده و به قسمت تنظیمات عمومی بروید. سپس در این قسمت به سربرگ Breadcrumb رفته و گزینه مربوط به آن را فعال کنید.

بعد از فعال کردن این ویژگی فقط کافی است تا شورت کد را در هر جایی که میخواهید موقعیت کاربران نمایش داده شود، قرار دهید.
ویژگیهای افزونه
- راه اندازی آسان؛ شما از این امکان میتوانید در انواع وبسایتها استفاده کنید.
- موجب بهینه سازی وبسایت برای موتورهای جستجو میشود.
- این افزونه همه موارد بهبود سئوی سایت را برای شما فراهم میکند.
- میتوانید از نقشه سایت، تغییر مسیرها و طرح وارهها استفاده کنید.
- حتی امکان استفاده از سرچ کنسول گوگل را هم به شما میدهد.
2. افزونه Breadcrumb NavXT
این افزونه به شما کمک میکند تا Breadcrumb ها را به گونهای تنظیم کنید که در همه صفحات و پستها و نوشتههایتان قابل رویت باشد. این افزونه از ویرایشگر گوتنبرگ پشتیبانی میکند. بعد از اینکه این افزونه را نصب کردید، میتوانید از ویجتها برای تنظیم کردن Breadcrumb استفاده کنید.

ویژگیها
- پشتیبانی از چند زبان
- از طرحوارهها پشتیبانی میکند.
- سازگاری با افزونههای Buddypress ,WPML , PolyLang
- این افزونه فقط برای ایجاد منوی موقعیت کاربران ایجاد شده است.
3. افزونه Breadcrumb
افزونه Breadcrumb در این مطلب به صورت کامل آموزش داده شد.
4. Yoast seo
افزونه یوست سئو هم برای تنظیم منوی موقعیت کاربران کاربرد دارد. برای استفاده از این ویژگی باید بعد از نصب افزونه، به قسمت Search Appearance رفته و دکمه Breadcrumb را فعال کنید. سپس تنظیمات را ذخیره کنید.
ویژگیهای افزونه
- در این افزونه میتوانید امکانات ظاهری، متن، جدا کننده را خودتان تنظیم کنید.
- این افزونه از طرحوارههای زیادی پشتیبانی میکند؛ بنابراین موتورهای جستجو به راحتی موضوع سایت شما را درک خواهند کرد.
- افزونه یوست سئو امکانات بسیار زیادی دارد که موجب محبوبیت آن شده است.
5. افزونه Rankmath
لازم به دکر است در مورد آموزش نصب رنک مث هم مقالهای جامع منتشر کردهایم. این افزونه جدیدتر از بقیه بوده و توانسته جامعه خوبی از کاربران را برای خود داشته باشد. با استفاده از آن به راحتی میتوانید Breadcrumb ایجاد کنید.
برای استفاده از این ویژگی در تنظیمات عمومی افزونه به بخش Breadcrumb رفته و گزینه آن را فعال کنید. در تنظیمات این بخش میتوانید امکانات طراحی سفارشی داشته باشید.
یک سایت که سئوی خوبی داشته باشد میتواند در صفحه اول گوگل دیده شود. به همین دلیل سیستم مدیریت محتوای وردپرس با ساخت افزونههایی سعی در شناخت و بهبود رتبه سایت دارد. افزونه یوست سئو و افزونه رنک مث از جمله این افزونهها هستند. شما از طریق سئوی سایت با افزونه رنک مث میتوانید مسائل مربوط به سئو را به خوبی و به صورت کامل انجام دهید.
ویژگیهای افزونه
- شما در این افزونه میتوانید نحوه مشاهده کاربران از Breadcrumb را تنظیم کنید.
- به راحتی با المنتور ادغام میشود.
- ویژگیهای این افزونه برای ساخت Breadcrumb نسبت به افزونههای قوی مانند All in one seo کمتر است.
6. افزونه Flexy Breadcrumb
یکی از سادهترین افزونهها برای ساخت Breadcrumb است. نصب این افزونه بسیار راحت است و کاربران میتوانند با استفاده از آن ویژگی موقعیت کاربران را در همه صفحات مورد نظر خود فعال کنند.
ویژگیهای افزونه
- پشتیبانی از انواع طرحوارههای آماده
- طراحی بهینهتر با امکان ایجاد جدا کنندهها، رنگ متن و …
- استفاده از شورت کد بعد از نصب افزونه برای تنظیم Breadcrumb الزامی است.

7. افزونه WooCommerce Breadcrumb
هدف این افزونه کاملا مشخص است و فقط برای ساخت صفحه موقعیت کاربران در نظر گرفته شده است. با استفاده از آن به راحتی میتوانید Breadcrumb را در هر صفحهای فعال کنید. با استفاده از این افزونه شما امکان ایجاد ویژگیهای بیشتری را خواهید داشت. حتی میتوانید صفحات شخصی سازی شده ایجاد کنید.
ویژگیهای افزونه
- کنترل HTML : با استفاده از این افزونه میتوانید قالب HTML خود را ویرایش کرده و از استایلهای بهتری برای ساخت منوی موقعیت کاربران استفاده کنید.
- کنترل کامل بر Breadcrumb ها: این افزونه به شما امکان تغییر جداکنندهها و تنظیمات آنها را میدهد.
- نیاز به دانش برنامه نویسی دارد.

3 سوال پرتکرار مرتبط با افزونه نمایش موقعیت کاربران در وردپرس:
1) چگونه میتوان موقعیت کاربران در وردپرس را سفارشی سازی نمود؟
این کار با استفاده از کدنویسی امکان پذیر است که در این مطلب به آن اشاره شده است.
2) شورت کد افزونه Breadcrumb را در کدام قسمت قرار دهیم؟
شما میتوانید این شورت کد را در هر جایی از سایت که میخواهید نشانگر صفحات دیده شود، قرار دهید.
3) در فایل فانکشن برای اینکه عبارتی مانند ( موقعیت شما ) را قبل از اسپید بار قرار دهیم چه کنیم؟
باید عبارت مورد نظر خود را بین دو تگ php قرار دهید. مانند </php>موقعیت شما <php>
خلاصه و نتیجهگیری
تصور کنید تازه وارد یک سایت شدهاید و هنوز با منوها و بخشهای آن آشنایی ندارید. داشتن نشانگر صفحات یا افزونه نمایش موقعیت کاربران در وردپرس به شما این امکان را میدهد که کاربران را از سردرگمی نجات داده و نرخ خروج کاربر از سایت را کم کنید. در ضمن استفاده از این افزونه میتواند سئوی سایت شما را بهبود دهد. این کار به سادگی با افزونه Breadcrumb انجام پذیر است. در این مطلب به صورت کامل این افزونه را به شما آموزش دادیم. افزونه Breadcrumb را نصب کنید و هر گونه مشکلی که داشتید در بخش نظرات از افضلی وردپرس بپرسید. در اسرع وقت به همه سوالات پاسخ داده خواهد شد.



اولین کامنت را شما بگذارید!