المنتور
المنتور در سال های اخیر به یکی از مهمترین افزونه های طراحی سایت ورپرس تبدیل شده و به قدری قدرت مند است که بدون یک خط کدنویسی میتوانید با این افزونه وبسایت خود را به صورت کامل طراحی کنید.
تجربه استفاده از این افزونه به قدری لذت بخش است که تصمیم میگیرید برای تمام وبسایت هایی که میخواهید طراحی کنید از این افزونه استفاده کنید.
در این سری آموزش المنتور در وبسایت افضلی وردپرس قصد داریم این افزونه کاربردی را به صورت کامل و قدم به قدم به شما علاقه مندان طراحی سایت آموزش دهیم.
سطح پایه: در این بخش، مفاهیم پایه المنتور را یاد میگیرید.
معرفی المنتور + تفاوت نسخه پولی و رایگان
آموزش نصب افزونه المنتور در وردپرس
تنظیمات افزونه المنتور
محیط ویرایشگر المنتور
تنظیمات عمومی در المنتور
سطح متوسط: در این بخش، به درک عمیق تری از المنتور می رسیم و تواناهایی بیشتری بدست میآوریم.
به زودی
سطح حرفه ای: در این بخش، شما استاد المنتور میشوید!
به زودی
آیا علاقهمند به ساخت یک وبسایت شگفتانگیز هستید؟ خبر خوب این است که اکنون این کار راحتتر از همیشه است! نیازی به کدنویسی دستی هر صفحه از ابتدا یا استخدام یک تیم حرفهای نیست. این روزها تنها چیزی که واقعا به آن نیاز دارید افزونه ای به نام Elementor است. این یکی از همهکارهترین و در دسترسترین صفحه سازهای وردپرس در بازار است.
در این پست، قصد داریم آموزش المنتور پرو را گام به گام پوشش دهیم و برخی از بهترین ویژگیهای آن را بررسی کنیم. در پایان، شما باید هر آنچه را که برای ساختن یک وب سایت وردپرسیِ جذاب در کمترین زمان نیاز دارید، داشته باشید!
شروع کار با المنتور
المنتور یک صفحه ساز محبوب است که به خوبی با تم های سبک وردپرس مانند Astra جفت میشود. این صفحهساز به شما این امکان را میدهد که هر جنبهای از ظاهر و چیدمان صفحات و پستهای وبسایت خود را کنترل کنید، با دهها ویجت که از طریق یک رابط کشیدن و رها کردن (Drag & Drop) تمیز عملکرد را اضافه میکنند. در حال حاضر، به خاطر داشته باشید، المنتور خود یک قالب وردپرس نیست. یک افزونه است. این مهم است زیرا شما همچنان باید یک قالب اختصاصی را برای رسیدگی به سایر جنبه های وب سایت خود انتخاب کنید.
نکته: المنتور دو نسخه دارد؛ یکی نسخه رایگان و دیگری نسخه پولی و حرفهای یا همان المنتور پرو. بخشی از امکاناتی که در این آموزش درباره آنها صحبت میکنیم، در نسخه رایگان وجود ندارد.
در این بخش از آموزش صفحه ساز المنتور به نحوه دانلود و نصب این افزونه میپردازیم.
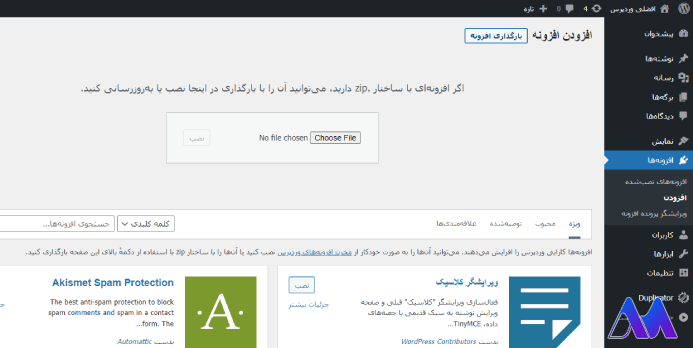
نصب المنتور
پس از نصب وردپرس و انتخاب یک قالب برای سایت خود، اقدام به نصب المنتور خواهیم کرد. برای این کار ابتدا فایل المنتور را از سایتی که آن را خریدهایم، دانلود میکنیم. در مرحله بعد، از بخش افزونهها گزینه افزودن را انتخاب کنید. سپس از طریق choos file فایل zip المنتور پرو را انتخاب کرده و این افزونه را نصب کنید. پس از آن افزونه را فعال کنید.

گشت و گذار در گزینههای المنتور پرو
به زودی نگاهی به ساخت صفحات و قالبهای خود با المنتور خواهیم انداخت، اما ابتدا، اجازه دهید نگاهی به گزینههایی که با المنتور دارید بیندازیم! یکی از مهمترین ویژگیهای هر صفحه ساز، سهولت استفاده است.
خوشبختانه المنتور یکی از ساده ترین صفحهسازهایی است که تا به حال استفاده کردهایم. این یک ویرایشگر فرانت اند است، به این معنی که شما میتوانید دقیقاً ببینید که صفحه در حین کار روی آن چگونه به نظر میرسد. هنگامی که به جریان کاری کشیدن ویجت ها به صفحه و تغییر ویژگیها در نوار کناری عادت کردید، متوجه خواهید شد که این افزونه تا آنجا که میتواند بصری است.
بیشتر گزینههای سفارشیسازی که در المنتور پیدا میکنید بر اساس ویجتهایی هستند که با افزونه ارائه میشوند.
یاداوری: چه در حال تغییر هاست، مبادله دامنه، راهاندازی سایت یا تهیه نسخه پشتیبان باشید، دلایل زیادی وجود دارد که ممکن است نیاز داشته باشید تا وب سایت وردپرسیِ خود را شبیه سازی کنید. کلون در واقع یک کپی دقیق از وب سایت شما است، شامل تمام محتوای آن و فایل های اصلی که برای اجرا نیاز دارد. با آموزش duplicator وردپرس میتوانید به راحتی سایت خود را منتقل کنید یا یک بسته نصبی از آن ایجاد کنید.
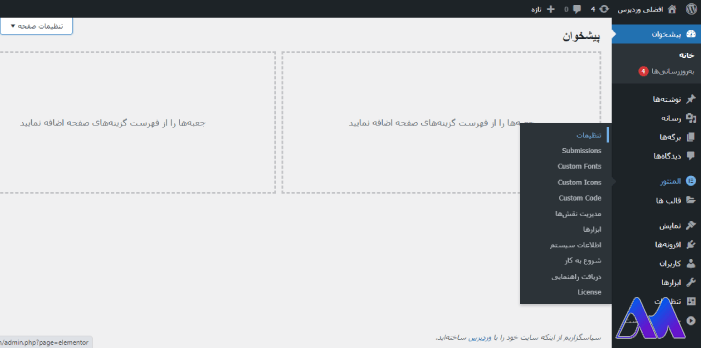
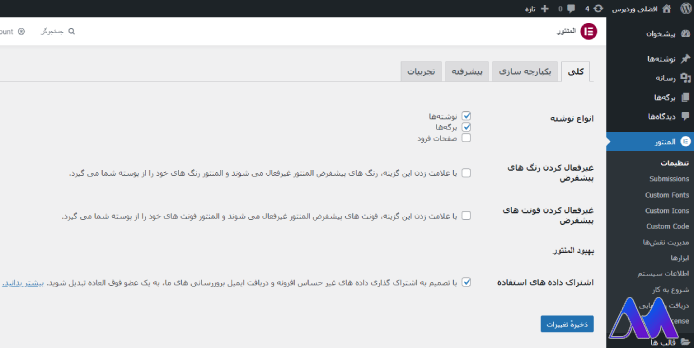
تنظیمات المنتور

المنتور تعدادی تنظیمات سطح بالا دارد که میتوانید مستقیماً در افزونه پیدا کنید. این به شما امکان میدهد کارهایی مانند بررسی انواع پستهایی که المنتور با آنها کار میکند، تنظیم فونت و فاصله پیش فرض و تنظیمات واکنشگرایی را انجام دهید.

همچنین یک تابع Role Manager مفید در المنتور وجود دارد که به شما امکان میدهد دسته بندی کنید که چه نوع کاربرانی میتوانند به ویرایشگر دسترسی داشته باشند (توجه داشته باشید : این فقط یک ویژگی در المنتور پرو است).
چه ابزارکهایی گنجانده شده است؟
به طور کلی، المنتور بر اساس یک ویرایشگر Drag & Drop است که بخشها، ستونها و ویجتها را در خود جای میدهد.
- بخش ها : ظروف برای ستونها و ویجتها.
- ستون ها : بخش هایی که حاوی ویجت هستند.
- ابزارک ها : عناصر فردی در صفحه.

این ویجتها دستهبندی سادهای از محتوا هستند که به شما امکان میدهند صفحه وب خود را سفارشی کنید. در نسخه رایگان المنتور، شما به عناصر اصلی دسترسی دارید. در اینجا یک لیست از چندین ویجت اساسی وجود دارد که اغلب از آنها استفاده می کنید :
- سرفصل
- تصویر
- ویرایشگر متن
- ویدئو
- دکمه
- تقسیم کننده
- آیکون
- اسپیسر
- نقشه های گوگل
شما تقریباً 30 عنصر اصلی را دریافت میکنید که هر آنچه را که برای ایجاد یک صفحه وب کاربردی نیاز دارید در اختیار شما قرار میدهد. به سادگی یک نمونه از یک عنصر را به صفحه اصلی بکشید و آن را مطابق با نیاز خود سفارشی کنید. اگر این عناصر اولیه کافی نیستند، میتوانید با ارتقاء به المنتور پرو، ویجتهای اضافی دریافت کنید.
با این حال، ما استدلال میکنیم که بیشتر کارهایی که میتوانید در Pro انجام دهید در نسخه رایگان امکان پذیر است و فقط زمان بیشتری می برد. این به شما بستگی دارد که آیا به ویجتهای ممتاز موجود در نسخه Pro نیاز دارید یا خیر. در اینجا یک نمونه ساده از ده ها ابزارک موجود در Elementor Pro آورده شده است :
- نمونه کارها
- فرم
- جدول قیمت
- مسابقه
- دعوت به اقدام یا call to action
این عناصر المنتور پرو به ظاهر نرم و حرفهایتر سایت شما کمک میکنند و همچنین برای پشتیبانی از فروشگاههای اینترنتی، کاملا سازگار با ووکامرس طراحی شدهاند. در نهایت، المنتور از ویجتهای اضافی پشتیبانی میکند. میتوانید تعداد زیادی افزونههای مکمل المنتور را بیابید که ویجتهای موجود شما را بیشتر گسترش میدهند، یا حتی ویجت خود را با منابع توسعهدهنده المنتور توسعه میدهند!
مطمئن نیستید که می خواهید ویجت های اضافی اضافه کنید؟ در حالی که داشتن ویجت برای هر کاری که میخواهید در وب سایت خود انجام دهید میتواند راحت باشد، اما اصلا ضروری نیست. هنوز تعداد بیشماری افزونههای وردپرس وجود دارد که به خوبی با المنتور و قالب وردپرس شما کار میکنند.
*** جالب است بدانید افزونه ریدایرکت وردپرس قرار است مخاطبین شما را از لینکهای خراب و مشکلدار یا صفحات قدیمی و حذفشده یا بلااستفاده، به سمت صفحهای درست مثل صفحه اختصاصی ۴۰۴ یا صفحه جدید هدایت کند.
المنتور رایگان در مقابل المنتور پرو
همانطور که در ابتدای مقاله گفتیم، المنتور دو نسخه رایگان و پولی دارد. اگر صفحهساز رایگان پیچیدهای میخواهید که از بسیاری از رقبای پولی خودش امکانات کاملتری داشته باشد، المنتور یک انتخاب عالی است! با این گفته، المنتور پرو چندین ویژگی مطلوب را برای سرعت بخشیدن به کار شما اضافه میکند و کنترل بیشتری بر ظاهر و عملکرد وبسایت شما میدهد. افزودنیهای سازنده قالب، ویجتهای ممتاز و عناصر جهانی همگی مورد استقبال قرار میگیرند، اما مطمئناً برای ایجاد یک وبسایت عالی به آنها نیاز ندارید.
جدول مقایسه ویژگیهای المنتور
در اینجا مروری سریع از تفاوتهای عمده ای است که بین المنتور رایگان و المنتور پرو پیدا خواهید کرد.
| المنتور رایگان | المنتور پرو | |
| قیمت | رایگان | ایکس |
| صفحهساز | ✓ | ✓ |
| قالبساز | X | ✓ |
| پشتیبانی | X | ✓ |
| محتوای پویا | X | ✓ |
| قالبها و بلوکهای حرفهای | X | ✓ |
آموزش المنتور پرو
بنابراین، با وجود تمام این موارد، آیا شما آماده هستید که المنتور را در عمل ببینید؟ این صفحهساز با انواع پستهای سفارشی کار میکند و قالبهای آماده زیادی برای انتخاب دارد، اما برای این پست، بیایید ببینیم شروع از گام اول چگونه به نظر میرسد.
مرحله 1. ایجاد پست یا صفحه جدید
به داشبورد وب سایت وردپرس خود بروید و روی «افزودن جدید» در زیر پستها یا صفحات کلیک کنید. برای این آموزش، ما یک پست وبلاگ جدید ایجاد می کنیم.
مرحله 2. ویرایش با Elementor
هنگامی که به این صفحه رسیدید، میتوانید صفحه را با ویرایشگر پیش فرض وردپرس ویرایش کنید. برای استفاده از المنتور، باید روی دکمه “ویرایش با المنتور” کلیک کنید.

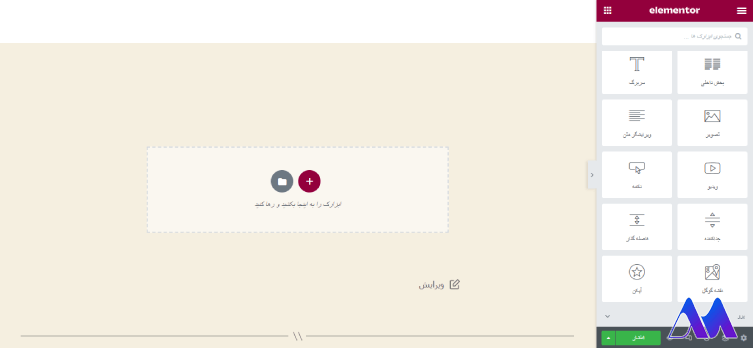
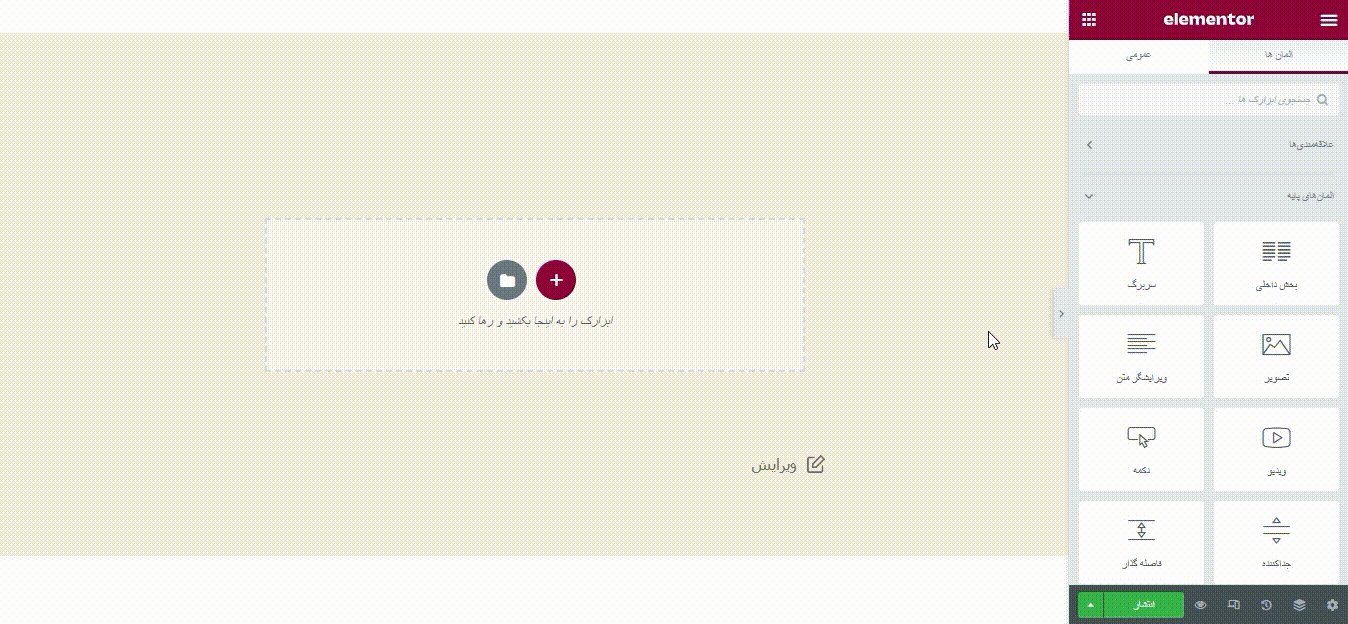
مرحله 3. عناصر را به صفحه اصلی بکشید
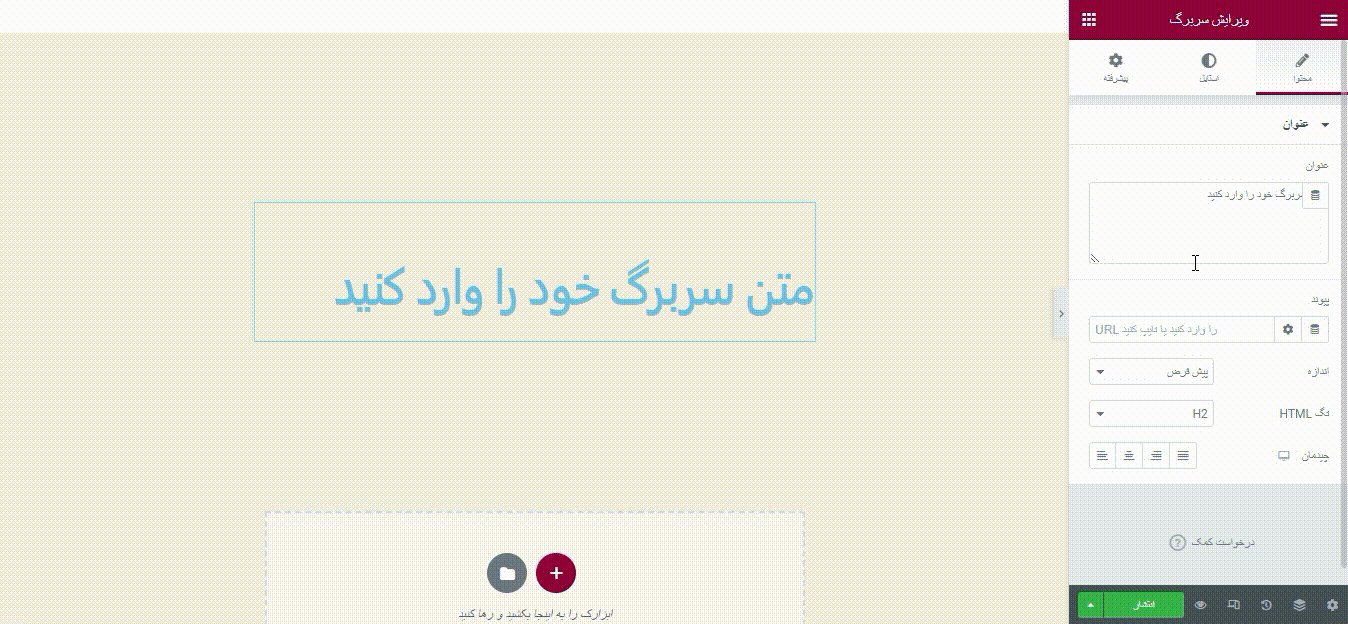
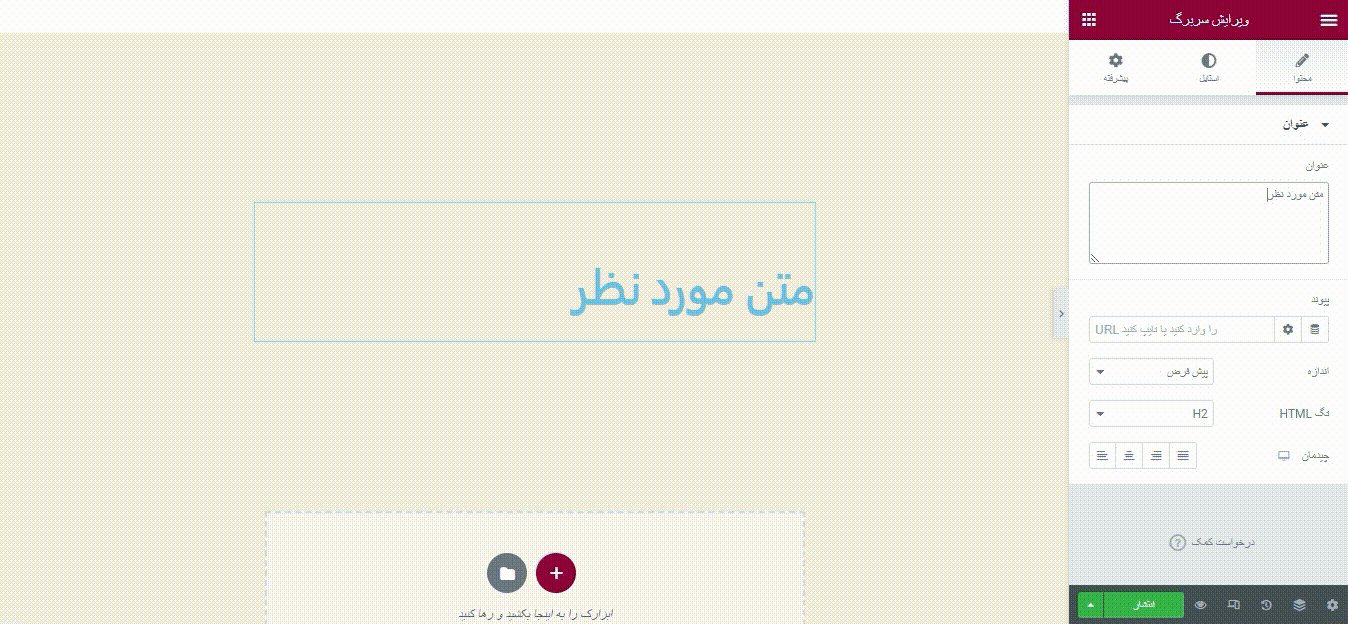
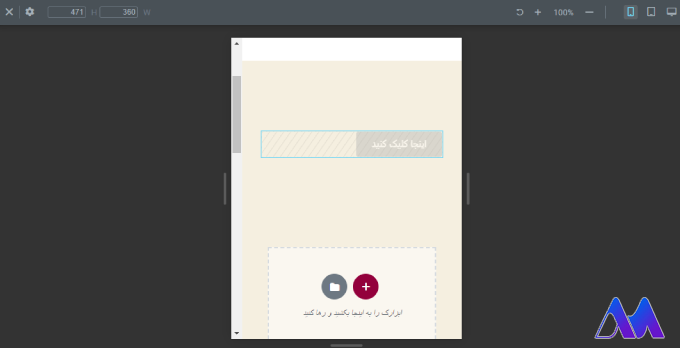
این صفحه در ابتدا خالی خواهد بود. عناصر را از نوار کناری المنتور انتخاب کرده و بکشید. بیایید یک عنوان جدید برای صفحه ایجاد کنیم. تنها کاری که باید انجام دهید این است که روی کادری که عبارت “سرفصل” را نشان میدهد کلیک کنید، سپس دکمه ماوس را نگه دارید و آن را به قسمت ویجت در صفحه بکشید (جایی که می گوید “ویجت را به اینجا بکشید”).

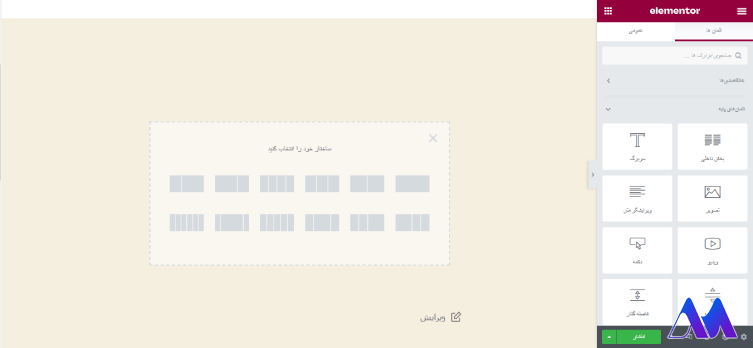
اگر نمیخواهید این عنصر تمام عرض صفحه شما را اشغال کند (که به طور پیشفرض انجام میدهد)، میتوانید روی دکمه کوچک «+-+» کلیک کنید تا ساختار آن بخش از صفحه خود را سفارشی کنید.
بعد از اینکه روی دکمه پلاس کلیک کردید، گزینه ای برای “انتخاب ساختار خود” را مشاهده خواهید کرد. بیایید با سه ستون مساوی برویم.

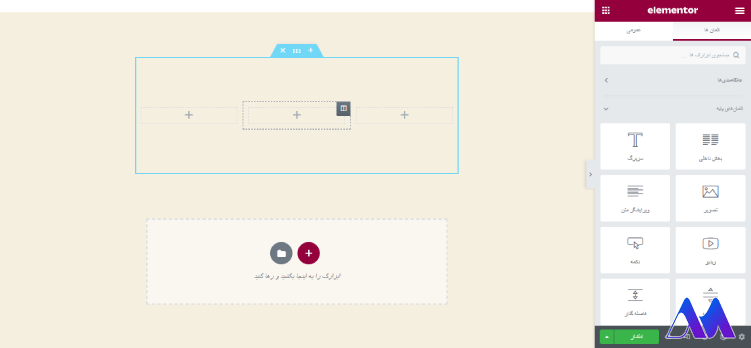
بعد از اینکه روی آن نماد با سه ستون کلیک کردیم، اکنون یک بخش کاملاً جدید در صفحه با سه ستون، که هر کدام یک دکمه به اضافه دارد، میبینیم.

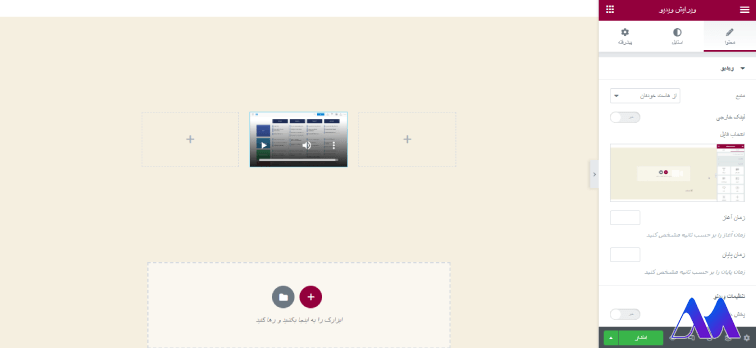
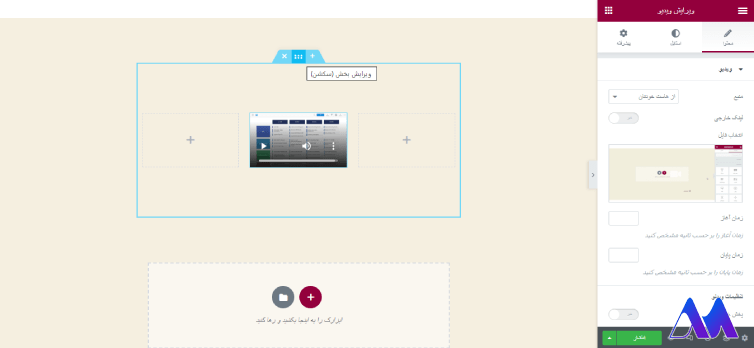
و اگر بخواهیم آنچه را که در این بخش می بینیم سفارشی کنیم؟ درست حدس زدید، یک ویجت را به آنجا می کشیم. ما یک عنصر ویدیویی را به ستون میانی کشیدهایم که بهطور پیشفرض با یک لیست پخش ویدیوی المنتور بارگذاری شده است.

مرحله 4. تنظیمات را ویرایش کنید
برای هر بخش یا عنصری که در صفحه قرار میدهید، گزینههایی برای سفارشی کردن بیشتر آن دارید. فقط به دنبال شش نقطه بگردید.

برای مثال، اگر عنوان را انتخاب کنیم، میتوانیم محتوا، سبک یا ویژگیهای پیشرفته آن مانند حاشیهها و padding، واکنشپذیری و غیره را تغییر دهیم.
مرحله 5. صفحه خود را منتشر کنید
وقتی از تنظیمات راضی بودید، وقت آن است که محصول نهایی را بررسی کنید. ما در ویرایشگر دیدهایم که این صفحه چگونه است، اما اگر نگاهی به پیشنمایش صفحه واقعی بیندازیم، میبینیم که همینطور است! این چیز بسیار خوبی است. این بدان معناست که وقتی به صورت زنده روی صفحهای کار میکنید، میتوانید مطمئن باشید که دقیقاً مانند آن در هنگام ویرایش به نظر میرسد. این یکی از مهمترین ویژگی های المنتور است.
خلاصه صفحه ساز
این بدیهی است که یک مثال سریع بود، اما به شما نشان می دهد که چقدر آسان است که عناصر را قرار دهید و یک وب سایت کارآمد بسازید! نکته اصلی این است که برای ساختن یک وب سایت با Elementor لازم نیست متخصص باشید. با هزاران الگو برای انتخاب، هرگز مجبور نیستید از ابتدا شروع کنید، مگر اینکه خودتان بخواهید.
توصیه میکنیم به تم Astra نگاهی بیندازید، این قالب دارای تعداد زیادی الگوی Elementor به نام قالبهای شروع است که میتوانید از آنها استفاده کنید. یک نکته مهم دیگر وجود دارد که میخواهیم در اینجا بر آن تأکید کنیم :
چه المنتور رایگان یا المنتور پرو را انتخاب کنید، المانهای صفحهساز المنتور یکسان هستن. فقط نسخه پولی قابلیتهای پیشرفتهتری را از طریق ویجتهای برتر ارائه میدهد تا به شما در بازاریابی، تجارت الکترونیک، طراحی و ترکیب با سایر ابزارهای رایج مانند MailChimp و Adobe TypeKit کمک کند. راهاندازی المنتور به این روش تصمیم بسیار خوبی بود، زیرا زمانی که آماده مهاجرت از المنتور رایگان به المنتور پرو هستید، نیازی به یادگیری مجدد چیزی ندارید.
نکته: لازم است بدانید رباتهای گوگل برای اینکه بتوانند یک سایت را ارزش گذاری کنند، باید آدرس صفحات سایت را به درستی تشخیص دهند. داشتن نقشه سایت یکی از کارهای مهمی است که شما باید برای بهینهسازی سایت و به دست آوردن رتبه در گوگل انجام دهید.
نحوه استفاده از قالب ساز المنتور
معمولاً وقتی استفاده از چیزی آسانتر میشود، باید ویژگیهای مفید را حذف کند. خوشبختانه، المنتور یک کیس خاص است که استفاده از آن آسان و فوق العاده همه کاره است، تا حد زیادی به لطف قالب ساز آن. سازنده قالب که در نسخه المنتور پرو موجود است، کاملا بازی را تغییر مییدهد، زیرا به شما امکان میدهد هدر، فوتر(پاورقی) و سایر محتوای پویا را برای وب سایت خود ایجاد کنید.
حتی به شما این امکان را میدهد که جنبههایی از قالب وردپرس خود را نادیده بگیرید، بنابراین میتوانید آنچه را که کار میکند حفظ کنید و فقط تغییراتی را که میخواهید ایجاد کنید! اما اصلا چرا به محتوای پویا نیاز دارید؟ خب گاهی اوقات ممکن است بخواهید یک صفحه فروش را میزبانی کنید که هدر و نوار کناری را ندارد یا ممکن است بخواهید یک طرح بندی پست وبلاگ سفارشی را ذخیره کنید که میتوانید هر بار که یک پست جدید اضافه میکنید از آن استفاده کنید. خلاصه که امکاناتِ این افزونه بی پایان هستند.
با المنتور یک هدر و فوتر بسازید
آیا برای ایجاد یک هدر یا پاورقی سفارشی شده با المنتور با استفاده از سازنده تم آماده هستید؟ در اینجا نحوه انجام آن است!
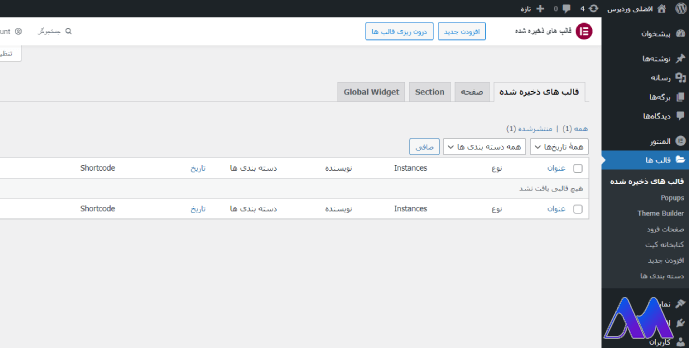
مرحله 1. روی “قالبها” در داشبورد وردپرس کلیک کنید
پس از ورود به داشبورد وردپرس خود، در منوی کناری، در زیر المنتور به قالبهای ذخیره شده بروید.

مرحله 2. قالب جدید بسازید یا یکی وارد کنید
اینجا جایی است که شما یک قالب جدید برای هدر خود ایجاد می کنید.
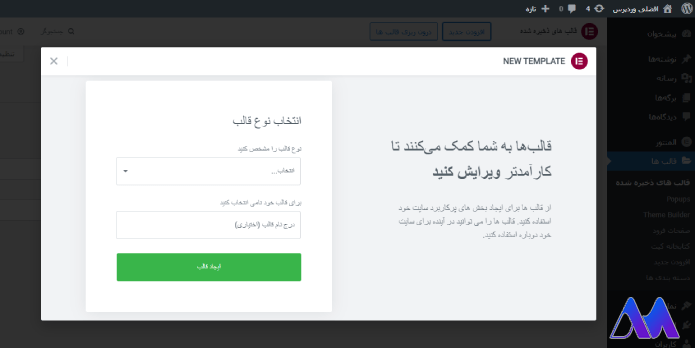
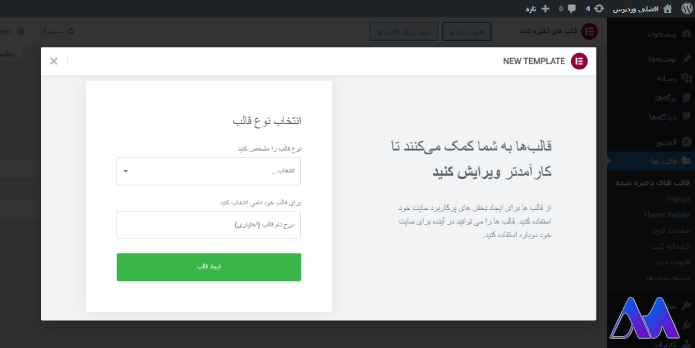
اگر از قبل هدری را دیدید که ظاهر آن را دوست داشتید، میتوانید آن را برای استفاده به عنوان نقطه شروع وارد کنید. در غیر این صورت، روی «افزودن جدید» کلیک کنید. با این کار یک کادر محاورهای ظاهر میشود که به شما امکان میدهد نوع قالب، هدر در این مورد، همراه با نام قالب خود را انتخاب کنید.

(توجه: المنتور رایگان فقط شامل قالبهای بخش و صفحه میشود. نسخه حرفهای شامل چندین دسته الگوی اضافی، از جمله ویجت جهانی، سرصفحه، پاورقی، تکی و بایگانی است).
مرحله 3. قالب جدید خود را ویرایش کنید
اگر این مرحله آشنا به نظر میرسد، به این دلیل است که دقیقاً همان ویرایشگر است که قبلاً برای ایجاد یک صفحه کامل استفاده میکردیم. اکنون، برای ایجاد یک هدر سفارشی اعمال میشود. شما میتوانید این فرآیند را طی کنید تا طرح بندی خود را با ویجت های مختلف و حتی تصاویر خاص یا محتوای دیگر ایجاد کنید. هنگامی که هدر جدید خود را ذخیره کردید، به راحتی از یک صفحه جدید قابل دسترسی است.
مزایا و معایب افزونه المنتور
درست مانند هر چیز دیگری، المنتور نیز مزایا و معایب خود را دارد. در حالی که مزایا بیشتر از معایب است، ما هر دوی آنها را در اینجا برای شما فهرست کرده ایم.
| مزایا | معایب |
| رابط کاربری ساده | برای پشتیبانی باید به نسخه Pro ارتقا دهید |
| صفحه ساز Drag & Drop | موارد کندی بارگذاری صفحه |
| امکان سفارشیسازی صفحات برای دستگاههای مختلف (دسکتاپ، موبایل، تبلت) | |
| پیش نمایش زنده هنگام ویرایش | |
| 90+ ویجت، بیش از 300+ الگو، و چندین بلوک برای انتخاب | |
| هماهنگی با دیگر ابزارها | |
| به روزرسانی مرتب | |
| قالبهای سفارشی، پاپ آپ های جذاب و انیمیشن | |
| سازگار با تمام قالبها | |
| سازگاری با ووکامرس | |
| عملکرد عالی نسخه رایگان |
نحوه ساخت قالب با المنتور
شما با استفاده از المنتور پرو میتوانید انواع صفحات را در وردپرس ایجاد کنید، از جمله :
- صفحه
- سرتیتر
- پاورقی
- پست تک
- بایگانی وبلاگ
- صفحات محصول
برای این مثال، بیایید با قالب پست/صفحه کار کنیم.
با المنتور پرو یک قالب صفحه بسازید
در این بخش از آموزش المنتور پرو به شما نشان خواهیم داد که چگونه یک قالب صفحه بسازید. در المنتور، هر دو صفحه و پست تحت پوشش “الگوی صفحه” قرار میگیرند. این یک الگوی ذخیرهشده است که میتوانید برای هر صفحه یا پست وبلاگ جدید استفاده کنید و به شما امکان میدهد تا یکپارچگی را حفظ کنید، اینکار میتواند توسط چند نفر که در یک تیم قرار دارند، انجام شود. این ویژگی حتی برای نسخه رایگان المنتور هم در دسترس است. آموزش کامل و صفر تا صد المنتور پرو را مطالعه کنید.
مرحله 1. روی “Templates” در داشبورد وردپرس کلیک کنید
پس از ورود به داشبورد وردپرس خود، در منوی کناری، در زیر المنتور به «Templates» بروید.
مرحله 2. قالب جدید را وارد کنید
اینجا جایی است که شما یک قالب جدید برای هدر خود ایجاد میکنید. در کادر محاورهای، نوع قالب صفحه را انتخاب کنید و به الگوی جدید خود یک نام بدهید، سپس برای شروع روی “ایجاد الگو” کلیک کنید!
مرحله 3. قالب صفحه را ویرایش کنید
درست مانند قبل که صفحه خود را ساختیم، در اینجا از همان ویرایشگر استفاده خواهیم کرد. اینکار به سادگی ایجاد بخشهای جدید، تغییر ستونها و کشیدن ویجتهای مختلف به صفحه است. هنگامی که صفحهای را که دوست دارید طراحی کردید، میتوانید آن را به عنوان یک الگو ذخیره کنید تا برای هر یک از صفحات دیگر شما در آینده قابل دسترسی باشد.
نحوه ایجاد پاپ آپ در المنتور پرو
آیا میخواهید یک پنجره بازشو در المنتور ایجاد کنید؟ شاید برای اعلامیه، گرفتن سرنخ یا هر چیز دیگری نیاز به ساخت یک پاپآپ داشته باشید. در این قسمت از آموزش المنتور پرو به شما نشان خواهیم داد که به راحتی یک پاپ آپ ایجاد کنید. برای ایجاد پنجرههای بازشو باید از نسخه حرفهای استفاده کنید. نسخه حرفهای ویژگیهای بسیار جالبی دارد، مانند پنجره بازشو خوش آمدگویی، فروش محصولات بالا، پنجرههای بازشو با هدف خروج و موارد دیگر؛ بنابراین ما ادامه میدهیم و یک پنجره بازشو ساده ایجاد میکنیم. به سادگی این مراحل را دنبال کنید تا یک پنجره بازشو ایجاد کنید که با کلیک روی یک دکمه فعال میشود.
- به Dashboard > Templates > Popups > Add New بروید.
- الگوی خود را نام ببرید و سپس روی «ایجاد الگو» کلیک کنید.

- میتوانید انتخاب کنید که یک الگو برای خود ایجاد کنید یا یکی از کتابخانه الگو را انتخاب کنید.
- پس از اتمام کار، روی «انتشار» کلیک کنید، سپس ذخیره کنید و ببندید.
- حالا یک صفحه جدید در المنتور ایجاد کنید و یک ویجت دکمه را بکشید.
- در قسمت Layout، Link > Dynamic > Actions > Popup را انتخاب کنید.

- به قسمت Popup > Open Popup > بروید و پنجرهای را که ایجاد کردهاید انتخاب کنید.
- وقتی کارتان تمام شد روی «انتشار» کلیک کنید و صفحه زنده را بررسی کنید. برای مشاهده پاپ آپ خود روی دکمه کلیک کنید.
شما به همین سادگی در آموزش المنتور پرو ساخت پاپ آپ را آموختید.
با المنتور یک وب سایت واکنشگرا برای موبایل ایجاد کنید
از آنجایی که کاربران بیشتری از طریق دستگاههای تلفن همراه خود از وبسایتها بازدید میکنند، بسیار مهم است که نمای موبایلی وبسایت شما ظاهر مناسبی داشته باشد. همانطور که قبلا ذکر شد، بیش از 50 درصد از ترافیک وبسایت شما از دستگاههای تلفن همراه است. اگر از صفحهساز المنتور استفاده میکنید، مراحلی را فهرست کردهایم که با استفاده از آنها میتوانید مطمئن شوید که وبسایت خود برای موبایل مناسب است.
المنتور هنگام سفارشی کردن وبسایت خود برای دستگاههای مختلف، کار را بسیار آسان میکند. قاعده کلی این است که همه ویژگیهای قابل ویرایش دارای تنظیمات خاصی برای دسکتاپ، موبایل و تبلت هستند. رایجترین تنظیمات عبارتاند از: اندازه متن، حاشیه و padding
به عنوان مثال، همانطور که در تصویر زیر نشان داده شده است، به نماد دستگاه در مجاورت “Width” توجه کنید. این مورد تقریباً در مورد هر عنصری است که بخواهید شخصیسازی کنید.

روی دستگاهی که میخواهید سفارشیسازی را برای آن انجام دهید کلیک کنید. پس از انتخاب، ادامه دهید و با تنظیمات بر اساس اولویت خود بازی کنید. به طور پیشفرض، تصاویر پسزمینه به طور خودکار پاسخگو هستند. شما کنترل کاملی بر سفارشیکردن بیشتر تصاویر مطابق با دستگاه خود دارید، حتی تا حدی که تصاویر مختلف برای اندازههای مختلف صفحه نمایش داشته باشید.
آیا میدانستید که بر اساس دستگاه میتوانید نمایش یا پنهان کردن بخشی را انتخاب کنید؟ به عنوان مثال، اگر یک ردیف از تصاویر یا متنی وجود دارد که میخواهید در دستگاههای تلفن همراه پنهان کنید، میتوانید اینکار را بهراحتی انجام دهید.
به سادگی به بخش ویرایش > پیشرفته > تب Responsive بروید.

آیا متوجه مجموعهای از گزینهها در زیر “Visibility” هستید؟ به طور پیشفرض، این بخش تنظیم شده است که در همه دستگاهها نشان داده شود. اگر می خواهید آن را پنهان کنید، فقط دکمه را بر اساس دستگاه خود تغییر دهید. در حالی که ممکن است همچنان بخش را در حین ویرایش صفحه مشاهده کنید، پس از انتشار صفحه، در قسمت جلویی قابل مشاهده نخواهد بود.
برای تغییر نمای کل صفحه وب، تنها کاری که باید انجام دهید این است که روی نماد حالت واکنشگرا در پایین داشبورد المنتور خود کلیک کنید.

به طور پیشفرض، نمای موبایل را مشاهده خواهید کرد.

برای جابهجایی بین دستگاهها، کافی است روی نماد دستگاه مربوطه در بالا کلیک کنید و برای خارج شدن از نمای واکنشگرا، کافی است روی «X» در گوشه بالا سمت راست کلیک کنید. همانطور که در آموزش المنتور پرو متوجه شدید، بهراحتی میتوانید صفحات واکنشگرا ایجاد کنید که بهراحتی در گوشی موبایل و بقیه دستگاهها قابل استفاده است.
ساخت صفحات ووکامرس با المنتور
فرآیند ایجاد یک صفحه محصول سفارشی WooCommerce مشابه هر صفحه یا بخش دیگری است که میتوانید بسازید. الگویی را در اینجا حس میکنید؟ المنتور با WooCommerce Builder از توانایی ایجاد یک الگو برای یک صفحه محصول پشتیبانی میکند. هنگامی که یک قالب جدید ایجاد میکنید، یک کتابخانه قالب پر از بلوکها یا صفحات کامل را میبینید که میتوانید برای صفحه محصول ووکامرس خود استفاده کنید.
به خاطر داشته باشید که این قالب ووکامرس دارای تعدادی ویجت محصول پویا از جمله عنوان محصول، تصویر محصول و قیمت محصول خواهد بود. شما میتوانید جزئیات محصولات را با ووکامرس تنظیم کنید و از المنتور برای نمایش اطلاعات بهروز محصول در قسمت جلو استفاده کنید. مطلب آموزش افزونه نرخ بندی ووکامرس را مطالعه کنید.
با وجود این همه انعطافپذیری، هنوز برخی از کارها وجود دارد که المنتور نمیتواند انجام دهد. به یاد داشته باشید، المنتور یک قالب نیست. فقط از سازنده قالب خود برای نادیده گرفتن برخی از ویژگیهای قالب استفاده میکند. برای کنترل کامل قالب خود، توصیه میکنیم با Astra Pro و المنتور کار کنید؛ زیرا گزینههای هدر و فوتر داخلی، مگامنوها و موارد دیگر را در اختیار شما قرار میدهد!
قالبهای شروع کننده برای المنتور
یکی دیگر از مزایای بزرگ Astra مجموعه قالبهای Starter آن است که آماده وارد کردن به المنتور هستند، شامل گزینههای رایگان و غیررایگان. وارد کردن یک الگوی استارتر Astra آسان است! شما فقط نیاز به نصب نسخه رایگان یا پولی Astra Theme، به علاوه افزونه رایگان Starter Templates دارید.
هنگامی که هر دوی آنها را راهاندازی کردید، میتوانید وارد داشبورد وردپرس خود شوید، به Appearance > Starter Templates بروید و وبسایتی را که میخواهید وارد کنید انتخاب کنید. سپس، شما قادر خواهید بود تغییراتی را در سایت شروعکننده در المنتور ایجاد کنید!
افزونههای مکمل برای المنتور
علاوه بر این قالبها، افزونهای به نام Ultimate Addons برای المنتور داریم که قابلیتهای اضافی را ارائه میدهد که در المنتور یافت نمیشود. این حتی فراتر از المنتور پرو در ارائه ویجتهای پیشرفته مانند تغییر محتوا، پنجرههای بازشو، جدول زمانی محتوا و فهرست مطالب است. برای حداکثر کنترل و انعطافپذیری، مطمئناً ارزش بررسی Ultimate Addons برای المنتور را دارد!
خلاصه و نتیجهگیری
ما در این پست از afzaliwp به آموزش elementor pro پرداختیم و موارد زیادی پوشش دادیم. از نظر نکات اولیه، امیدوارم توانسته باشیم توضیح دهیم چرا المنتور یک صفحهساز فوقالعاده است که امکانات زیادی را برای طراحی ارائه میکند. این موضوع یک تعادل ایدهآل بین سهولت استفاده و عملکرد دقیق برقرار میکند و آن را به یکی از در دسترسترین صفحهسازهای موجود برای وردپرس تبدیل میکند.
همچنین امیدوارم به خاطر داشته باشید که به Astra به عنوان قالب وردپرس برای مچ شدن با المنتور نگاهی بیاندازید. قالب آسترا سبک، سریع و فوقالعاده انعطافپذیر است و ویژگیهای مکمل را به المنتور اضافه میکند تا بتوانید هر چیزی را که در ذهنتان میخواهد بسازید! لطفا تجربیات خود را با ما و سایر کاربران در قسمت نظرات به اشتراک بگذارید.

