در مواردی نیاز هست تا وبسایت خود را غیر فعال کرده و به کاربران صفحهای با مضمون وبسایت در دست تعمیر است، نشان دهیم. ساخت صفحه در دست تعمیر در وردپرس به روشهای مختلفی انجام میشود. این کار هم با کدنویسی و هم با نصب افزونهها امکان پذیر است. در این مطلب هر دو روش را بررسی میکنیم.
ساخت صفحه در دست تعمیر در وردپرس
مسلما شما دوست ندارید هنگامی که سایتتان در حال تغییرات و بروزرسانی است، کاربران آن را ببینند. خصوصا اینکه در این مواقع صفحات سایت دچار بهم ریختگی و خطاهایی میشود؛ بنابراین بهترین کار در این مواقع طراحی یک صفحه است که به کاربر نشان دهد، وبسایت در دست تعمیر است.
در وردپرس صفحه به زودی و صفحه در حال تعمیر با هم متفاوت هستند. ناگفته نماند بعد از اینکه صفحه در دست تعمیر را طراحی کنید، فقط مدیران سایت میتوانند صفحات مختلف آن را مشاهده کنند. کاربران به هر صفحهای از سایت بروند، پیغام در دست تعمیر را مشاهده خواهند کرد.
تفاوت صفحه به زودی و صفحه در دست تعمیر
برای مثال هنگامی که میخواهید در سایت خود قول یک محصول جدید را به کاربران بدهید، از صفحه به زودی استفاده میکنید. در این حالت سایت توسط موتورهای جستجو نشان داده میشود؛ بنابراین لطمهای به سئوی سایت هم نخواهد رسید.
اما صفحه در دست تعمیر توسط موتورهای جستجو نمایش داده نمیشود. فقط هنگامی که کاربران آدرس URL سایت را وارد میکنند، پیغام در دست تعمیر به آنها نشان داده میشود. ما میتوانیم صفحه را به صورت سفارشیسازیشده طراحی کنیم، همچنین امکان نمایش زمان فعالیت مجدد سایت هم وجود دارد.
دلایل استفاده از صفحه در دست تعمیر در وردپرس
- ایجاد هر گونه تغییرات در وبسایت
- به منظور برطرف کردن انواع اشکالات سایت
- به منظور راه اندازی و بروزرسانی نسخه جدید سایت
- و ….
دلایل زیادی برای استفاده از این صفحه وجود دارند، که در اینجا فقط به برخی از آنها اشاره کردیم.
روشهای نمایش و ایجاد صفحه در دست تعمیر
ایجاد صفحه در دست تعمیر در وردپرس از چند روش قابل انجام است. در این مطلب به همه روشها اشاره میکنیم:
1. ایجاد صفحه در دست تعمیر با استفاده از قالب خود وردپرس
در بعضی از قالبهای وردپرس به صورت پیش فرض صفحه در دست تعمیر وجود دارد. معمولا این امکان در قسمت تنظیمات قالب و یا پوسته شما قرار دارد.
2. فعال کردن صفحه در دست تعمیر با کدنویسی
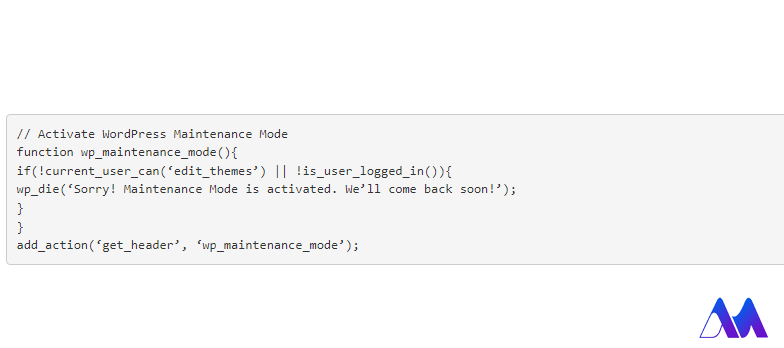
اگر از برنامه نویسی سررشته دارید و یا علاقهای به انجام این کار دارید، به راحتی میتوانید با قطعه کد سادهای صفحه تعمیر را طراحی کرده و به کاربران نمایش دهید. به پیشخوان وردپرس خود رفته و در قسمت نمایش> ویرایشگر پوسته > فایل function.php را باز کنید. قطعه کد زیر را به آن اضافه کنید تا صفحه تعمیر برای کاربران به نمایش درآید.

ناگفته نماند اطلاعات این فایل از اهمیت بالایی برخوردار است. پس قبل از ایجاد هرگونه تغییر در فایل function.php یک نسخه از آن را کپی کنید. در مقابل عبارت wp_die عبارت مورد نظر خودتان را تایپ کنید. مثلا متاسفیم؛ صفحه در حال تعمیر است.
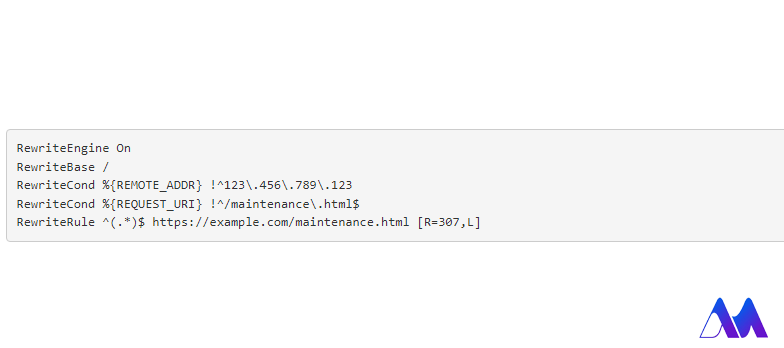
3. ساخت صفحه تعمیر در وردپرس توسط فایل htaccess
یکی دیگر از راههای ساخت صفحه تعمیر ، کدنویسی در فایل htaccess است. با اینکار همه کاربران به یک صفحه واحد و اصلی هدایت میشوند. قبل از هر چیز شما به صفحه maintenance.Html احتیاج دارید. میتوانید این صفحه را از اینترنت پیدا کنید، به کنترل پنل هاست خود رفته و در فایل منیجر کد زیر را در فایل htaccess اضافه کرده و تنظیمات را ذخیره کنید.

4. ساخت صفحه تعمیر در وردپرس با استفاده از افزونههای صفحه ساز
برای ساخت و طراحی صفحه تعمیر در وردپرس افزونههایی وجود دارند که کار ما را راحتتر میکنند. ما در این مطلب 3 افزونه را جهت ساخت صفحه تعمیر در وردپرس به شما آموزش میدهیم.
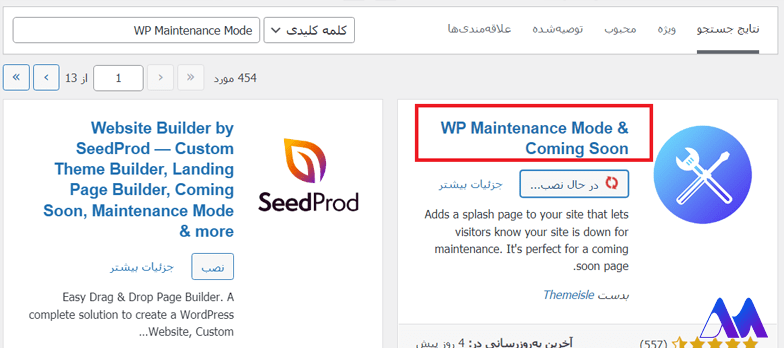
آموزش افزونه WP Maintenance Mode
افزونه WP Maintenance Mode را نصب و آن را فعال کنید. آموزش نصب افزونه در وردپرس را مطالعه کنید.

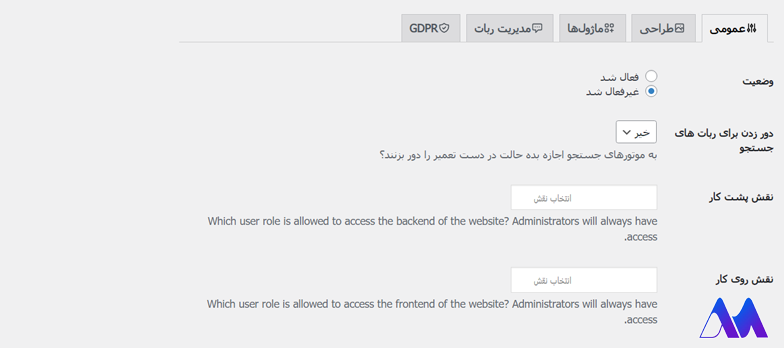
سربرگ عمومی
بعد از نصب به پیشخوان وردپرس رفته و در قسمت تنظیمات روی گزینه تعمیر و نگهداری کلیک کنید. در سربرگ عمومی این افزونه، بخش وضعیت را اگر فعال کنید میتوانید از تنظیمات آن استفاده کنید. اگر نمیخواهید باید گزینه غیر فعال شد را انتخاب کنید. تنظیمات دلخواه خود را ایجاد کرده و در نهایت آنها را ذخیره کنید.

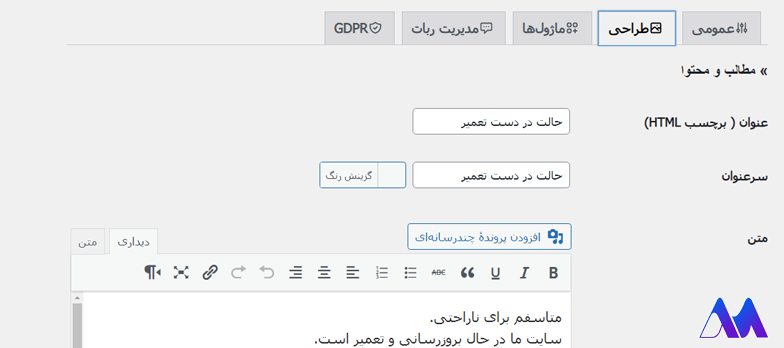
سربرگ طراحی
در این بخش شما میتوانید برای صفحه تعمیر خود، عنوان، متن و پس زمینه را انتخاب کنید. تنظیمات دلخواه خود را اعمال کرده و در نهایت آنها را ذخیره کنید.

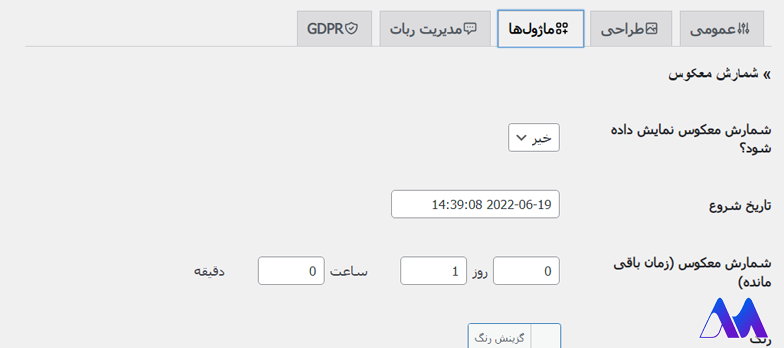
سربرگ ماژولها
در این قسمت میتوانید یک شمارنده برای زمان بازگشت سایت خود به حالت فعال، در نظر بگیرید. همچنین امکان تنظیم شبکههای اجتماعی و بخش تماس هم در این صفحه وجود دارد.

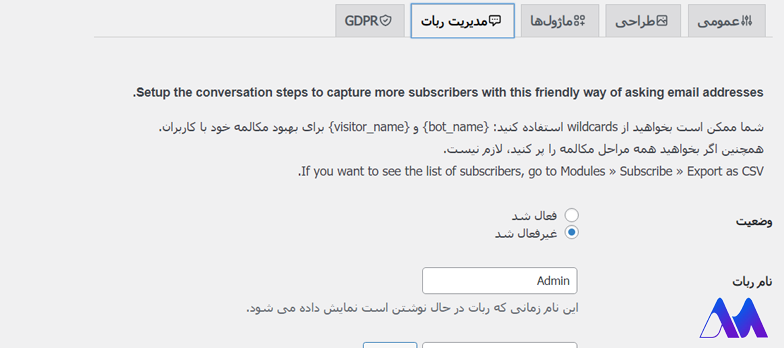
سربرگ مدیریت ربات
این بخش میتواند برای شما یک ربات طراحی کند؛ هنگامی که این کاربرد را فعال کنید، ربات میتواند با کاربران گفتگو داشته باشد. شما میتوانید مکالمه را در قسمت پیامهای 1 تا 10 ذخیره کنید.

*** جالب است بدانید افزونه ریدایرکت وردپرس قرار است مخاطبین شما را از لینکهای خراب و مشکلدار یا صفحات قدیمی و حذفشده یا بلااستفاده، به سمت صفحهای درست مثل صفحه اختصاصی ۴۰۴ یا صفحه جدید هدایت کند.
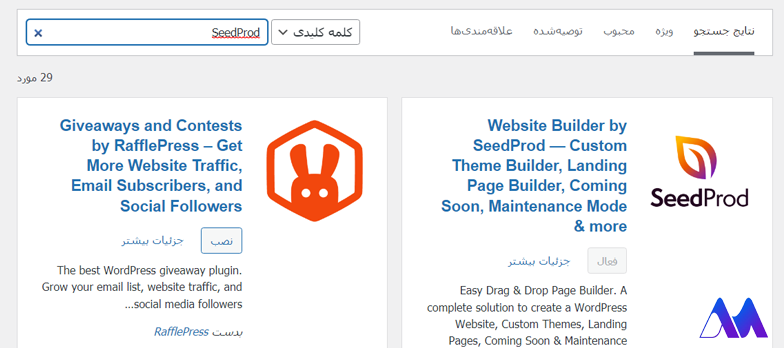
افزونه SeedProd
این افزونه را هم به راحتی میتوانید در قسمت افزونهها > افزودن جستجو کرده و نصب کنید، سپس دکمه فعالسازی را بزنید.

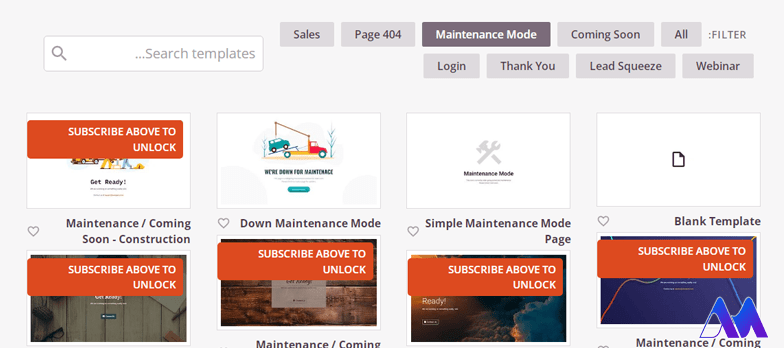
در پیشخوان شما گزینه SeedProd اضافه میشود. این افزونه از چندین سربرگ تشکیل شده است. در قسمت Maintenance Mode میتوانید چندین قالب آماده برای صفحه تعمیر خود انتخاب کنید.
همچنین در قسمت Coming Soon میتوانید قالبهای آماده برای صفحه به زودی انتخاب کنید. این افزونه کاربردهای بیشتری دارد و علاوه بر این دو مورد شما میتوانید در سربرگ Page 404 انواع قالبهای آماده برای صفحه 404 را انتخاب کنید. همچنین صفحه لاگین، تشکر و … هم وجود دارند.

طراحی صفحه در دست تعمیر در وردپرس با المنتور
افزونه صفحهساز المنتور ویژگیهایی دارد که میتوان با استفاده از آن صفحه در دست تعمیر سفارشی ایجاد کنید. برای طراحی یک صفحه تعمیر به پیشخوان وردپرس رفته و در قسمت قالبها گزینه افزودن جدید را بزنید. آموزش افزونه المنتور پرو را بخوانید.
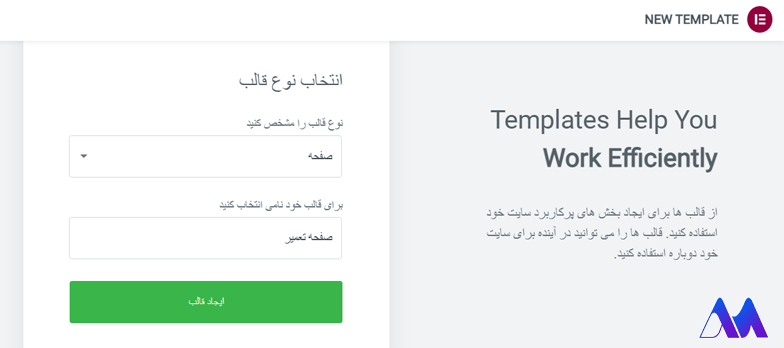
در صفحه باز شده در قسمت نوع قالب، گزینه صفحه را انتخاب کنید و یک نام برای آن در نظر بگیرید.

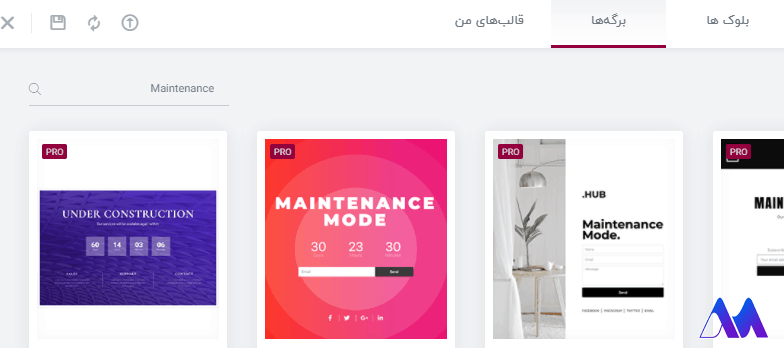
با اینکار به صفحه ویرایش المنتور وارد میشوید. المنتور خودش صفحات آمادهای برای صفحه در دست تعمیر دارد. شما میتوانید در کادر جستجوی آن کلمه Maintenance را وارد کنید تا بتوانید قالبهای آماده برای صفحه تعمیر را مشاهده کنید.
تنها کاری که شما در این قسمت باید انجام دهید، این است که یکی از قالبها را انتخاب کنید، سپس آن قالب را با وارد کردن محتوای دلخواه خود سفارشی کنید.

تنظیم کردن صفحه طراحی شده با المنتور به عنوان صفحه تعمیر
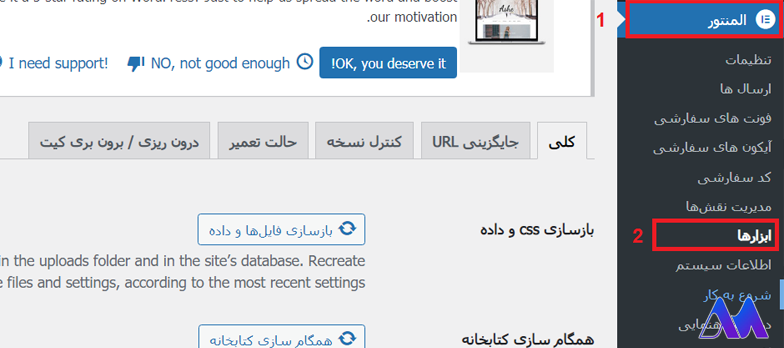
در پیشخوان > المنتور > ابزارها را انتخاب کنید.

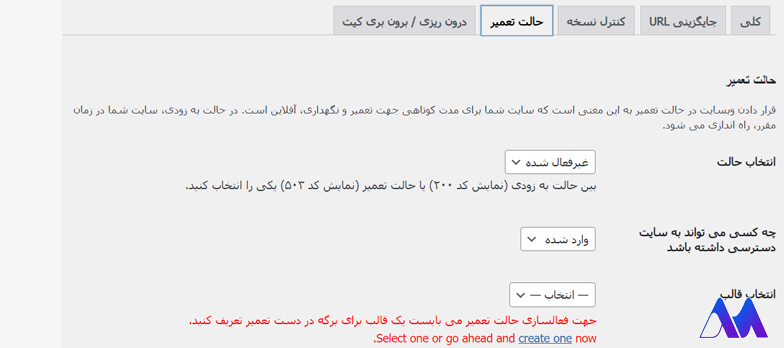
در صفحهای که باز میشود به سربرگ تعمیر بروید، در بخش انتخاب حالت، گزینهای که میخواهید را انتخاب کنید. حالت به زودی و در دست تعمیر در این بخش هستند که میتوانید گزینه مورد نظر خودتان را وارد کنید.
حالت تعمیر: در حقیقت حالت تعمیر به کاربر خطای 503 را نشان میدهد. این کار باعث میشود تا موتورهای جستجو دوباره به سایت برگردند.
حالت بزودی: حالت بزودی برای کاربر خطای 200 نشان میدهد. این کار باعث میشود تا موتورهای جستجو بتوانند به راحتی سایت شما را ایندکس کنند و سایت شما از دسترس خارج نمیشود.
بعد از اینکه حالت مورد نظر خود را انتخاب کردید، وقت آن است که در قسمت انتخاب قالب، قالبی که در قسمت قبلی با المنتور طراحی کردیم را انتخاب کنیم.
شما امکان ایجاد نقشهای کاربری را در قسمت ( چه کسی میتواند به سایت دسترسی داشته باشد، ) خواهید داشت. المنتور به شما اجازه میدهد تا صفحه ساده در دست تعمیر را به خوبی و به دلخواه خود سفارشی کنید.

3 سوال پرتکرار مرتبط با موضوع:
1) آیا در افزونههای ساخت صفحه تعمیر امکان اضافه کردن عکس هم وجود دارد؟
بله، میتوان در تنظیمات افزونهها عکس هم برای صفحه تعمیر انتخاب کرد.
2) کدام روش برای ساخت صفحه تعمیر در وردپرس بهتر است؟
به دلیل اینکه داشتن افزونههای زیاد در سایت منجر به کاهش سرعت سایت میشود، بهترین حالت استفاده از کدنویسی است که در این مطلب آموزش داده شد.
3) کدام افزونه برای ساخت صفحه تعمیر وردپرس بهتر است؟
افزونههای متعددی برای اینکار وجود دارند، اما در صفحهساز المنتور به راحتی میتوان صفحه تعمیر را شخصیسازی نمود.
خلاصه و نتیجهگیری
وقتی یک وبسایت وردپرسی دارید، باید همیشه به فکر آپدیت و بروزرسانی افزونهها و قالب آن باشید. همانطور که گفته شد با بروزرسانیهای جدید، امکان بروز خطا در سایت بیشتر میشود. نمایش یک سایت دارای باگ به کاربران جلوه جالبی ندارد؛ به همین دلیل اکثرا مدیران وبسایتها، در این حالت به فکر ساخت صفحه در حال تعمیر در وردپرس هستند. این کار جلوه بهتری از نمایش یک سایت با خطا دارد. در این مطلب از افضلی وردپرس آموزش ساخت صفحه تعمیر با المنتور را هم به شما ارائه دادیم. آموزش المنتور پرو میتواند به راحتی شما را در ساخت صفحات سفارشی کمک کند.
اگر در نصب و استفاده از افزونهها سوال یا ابهامی داشتید در قسمت نظرات مطرح کنید تا کارشناسان ما در فرصت مناسب پاسخگو باشند.



اولین کامنت را شما بگذارید!