اگر تصمیم گرفتهاید از ویرایشگر متن جدید وردپرس استفاده کنید این مقاله با موضوع آموزش افزونه ویرایشگر گوتنبرگ حتماً به دردتان خواهد خورد.
در این مقاله، درباره چگونگی کار کردن با گوتنبرگ صحبت میکنیم و امکانات آن را توضیح میدهیم اما قبل از آن، اجازه دهید بگویم ویرایشگر گوتنبرگ چیست و تفاوت آن با ویرایشگر کلاسیک وردپرس چیست.
ویرایشگر گوتنبرگ چیست؟
ویرایشگر گوتنبرگ نام ویرایشگر جدید وردپرس است که از نسخه ۵ وردپرس جایگزین ویرایشگر متن کلاسیک شد. این ویرایشگر همان ویرایشگری است که وقتی میخواهید پست جدیدی در سایت منتشر کنید، با آن مواجه خواهید شد. البته افزونه دیگری هم در بخش افزونههای وردپرس وجود دارد که نامش افزونه ویرایشگر گوتنبرگ است. این افزونه همان ویرایشگر اصلی است اما با تفاوتهایی که توضیح میدهیم. افزونه ویرایشگر گوتنبرگ به طور مداوم بهروز میشود و آخرین تغییراتی که وردپرس میخواهد در ویرایشگر اصلی خود در نسخههای جدید عرضه کند، ابتدا در این افزونه اعمال میکند تا کاربران با آن کار کنند و آن را بسنجند. پس افزونه گوتنبرگ همان ویرایشگر پیشفرض وردپرس است که قرار است در نسخههای بعدی وردپرس عرضه شود.
وردپرس با معرفی ویرایشگر بلوکی خود یعنی گوتنبرگ، ویرایشگرهای نسل آینده را معرفی کرد؛ ویرایشگرهایی مبتنی بر چیدمان بلوکی که در آنها، هر بخشی از متن و تصاویر از دیگر بخشها جدا است. این حالت بلوک بلوک بودن هم باعث سرعت لود آنها خواهد شد و هم ایندکس کردن مطالب توسط گوگل را سریعتر میکند.

آموزش افزونه ویرایشگر گوتنبرگ
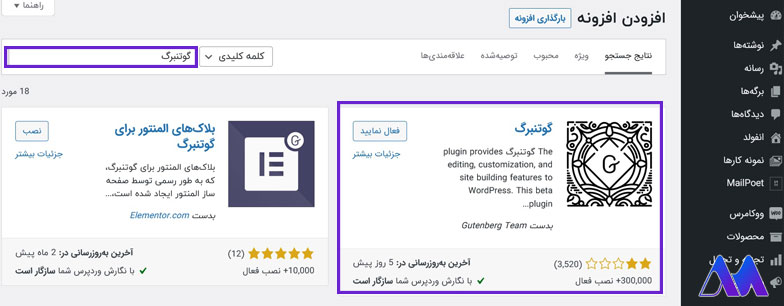
حالا که متوجه شدیم ویرایشگر گوتنبرگ چیست و به چه دردی میخورد، باید بدانیم چطور باید آن را نصب کنیم و چطور با گوتنبرگ ویرایش کنیم. بار دیگر تأکید میکنیم که ویرایشگر پیشفرض در وردپرسهای نسخه 5 به بعد، همان ویرایشگر گوتنبرگ یا ویرایشگر بلوک است اما اگر میخواهید از آخرین تغییرات مدنظر وردپرس که قرار است در نسخههای بعدی روی ویرایشگر پیشفرض وردپرس اعمال شود، مطلع شوید و آن را درعمل بسنجید.
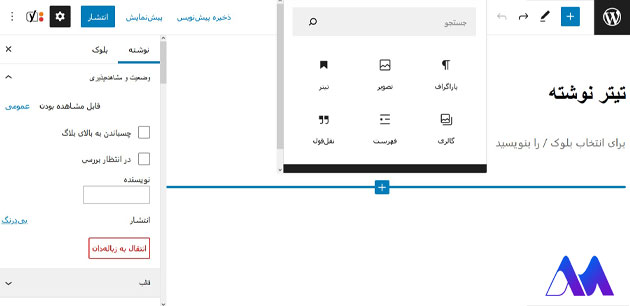
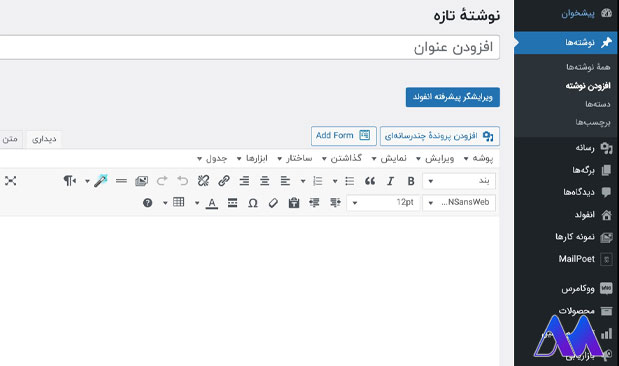
اگر در پیشخوان وردپرس سایت خود، وارد بخش نوشتن مطلب جدید شوید، با ویرایشگر گوتنبرگ روبهرو میشوید. این ویرایشگر مثل ویرایشگر کلاسیک نیست که در آن یک فضای خالی برای نوشتن مطلب داشت و در منوی بالایی هم ابزاری برای تغییر دادن متن مثل تغییر فونت و درج لینک و…، در عوض، با صفحهای سفید و خالی مواجه میشوید.

یاداوری:افزونه رایگان فاکتور پپرو PeproDev یک افزونه صدور فاکتور رایگان است که بسیار کاربردی بوده و از مخزن وردپرس بهسادگی قابل دانلود است. با جستجوی نام این افزونه میتوانید آن را از مخزن وردرپرس دانلود کنید. این افزونه با زبان فارسی کاملاً سازگار است و قابلیت ویرایش ظاهر فاکتورها را دارد.
نوشتن مطلب در گوتنبرگ
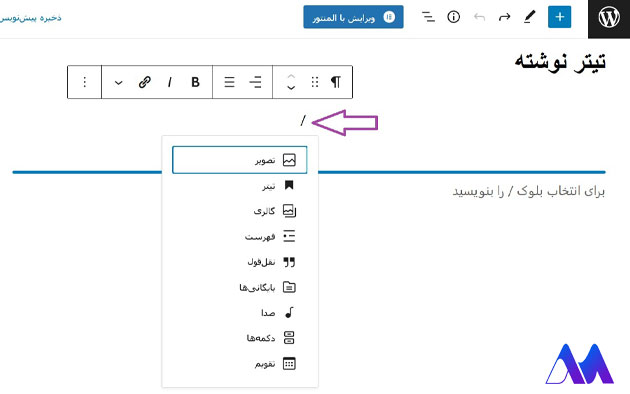
شاید در اولین برخورد با ویرایشگر گوتنبرگ برایتان سؤال پیش آمده باشد که چطور با گوتنبرگ ویرایش کنیم. برای درج هر محتوایی در گوتنبرگ باید یک بلوک ایجاد کنید و محتوای خود را در آن قرار دهید. برای درج محتوای جدید ابتدا یک عنوان برای محتوا در ابتدای مطلب بنویسید و بعد برای افزودن هر عنصر یا المانی، دکمه / را بزنید. با فشردن دکمه / لیستی از انواع محتوایی که میتوانید درج کنید ظاهر میشود. نوع محتوا یا عنصر خود را انتخاب کنید. مثلاً انتخاب کنید که میخواهید تصویر درج کنید یا جدول یا نقلقول یا… . همچنین با کلیک بر روی علامت بهعلاوه (+) در گوشه سمت راست، میتوانید عنصر موردنظر را درج کنید.
برای نوشتن مطلب نیازی نیست عبارت / را درج کنید و چیزی را انتخاب کنید. کافی است متن خود را تایپ کنید یا اگر قبلاً تایپ کردهاید آن را کپی کرده و در ویرایشگر گوتنبرگ Paste کنید. فقط دقت کنید که هر بخش از متن را جداگانه کپی کنید و در ویرایشگر درج کنید تا ساختار بلوکی آن را حفظ کنید.

آموزش گذاشتن عکس در گوتنبرگ
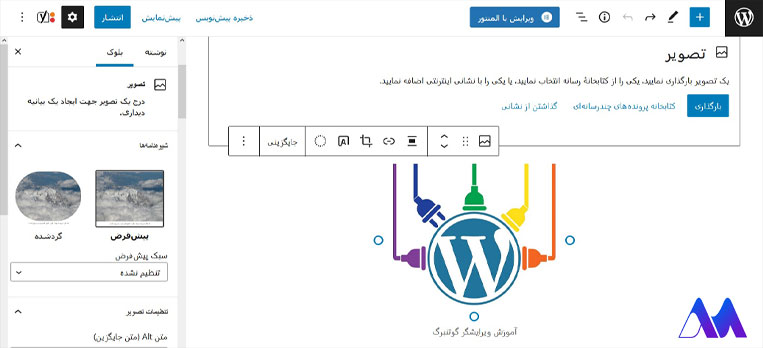
برای درج تصویر در این افزونه ویرایش وردپرس یعنی گوتنبرگ، ابتدا علامت / را درج کنید تا یک منوی کشویی ظاهر شود (یا از منوی بالایی و سمت راست روی علامت + کلیک کنید). سپس گزینه تصویر را انتخاب کنید. با این کار یک بلوک مستطیلی برای درج تصویر در ویرایشگر ظاهر میشود.
در این بخش، میتوانید عکس موردنظر را از کتابخانه انتخاب کنید، آن را مستقیماً در کتابخانه بارگذاری و سپس درج کنید یا آنکه نشانی آن را قرار دهید تا از سایت دیگری در سایت شما نمایش داده شود.

بعد از درج تصویر، میتوانید با کلیک روی آن، تنظیمات دلخواه دیگری هم روی آن اعمال کنید. مثلاً برای راستچین کردن عکس در گوتنبرگ باید بعد از درج تصویر، روی گزینه چهارم از سمت راست کلیک کرده و نوع چینش آن را انتخاب کنید. یا آن را مجدداً Crop کنید یا برای آن سایه و حاشیه درج کنید. همچنین میتوانید عکس را بهعنوان عکس پسزمینه انتخاب کنید.
یاداوری: در مقاله آموزش فرم تماس 7 وردپرس، نحوه ساخت فرم تماس با ما در وردپرس را آموزش میدهیم و همچنین توضیح میدهیم که چطور میتوان در وردپرس فرم ساخت. منظور از فرم، بخشی است که کاربران بتوانند با واردکردن اطلاعات در آن، اطلاعاتشان را به ما بفرستند یا با سایت تعامل برقرار کنند.
امکانات ویرایشگر گوتنب
در ویرایشگر گوتنبرگ میتوانید کارهایی انجام دهید که در ویرایشگر کلاسیک باید امکانش وجود نداشت و باید برای آن افزونه جداگانه نصب میکردید. مثلاً در ویرایشگر گوتنبرگ، میتوانید بهراحتی جدول درج کنید و آن را ویرایش کنید بدون اینکه لازم باشد کار خاص دیگری انجام دهید.
یکی دیگر از امکانات این افزونه ویرایش وردپرس، امکان ویرایش پیشرفته صفحه است. ویرایشگر کلاسیک، محلی بود برای درج متن که در کنار آن، میتوانستید تصویر و لینک هم اضافه کنید اما در ویرایشگر گوتنبرگ تغییرات گستردهای میتوانید در صفحه انجام دهید. به حدی که میتوان گوتنبرگ را یک صفحهساز لایت دانست نه فقط یک ویرایشگر متن!
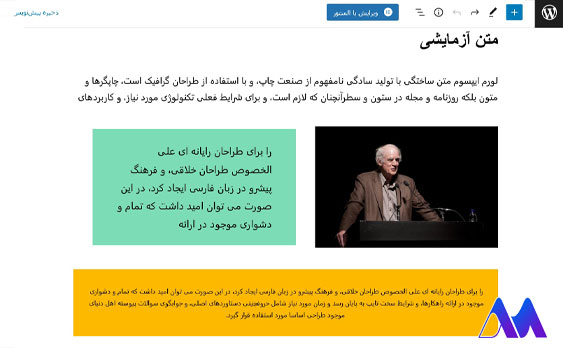
با ویرایشگر گوتنبرگ میتوانید در یک صفحه، المانهای متفاوتی ایجاد کنید یا بخشهایی با رنگهای متفاوت ایجاد کنید یا حتی بهنوعی دست به طراحی صفحه بزنید! برای اینکه منظورم را متوجه شوید به تصویر زیر نگاه کنید:

در این تصویر تغییرات و رنگبندیهای دلخواه خود را با کمک ویرایشگر بلوک، در صفحه ایجاد کردهایم. در بخش بعدی نحوه انجام این کار را آموزش میدهیم.
یکی دیگر از امکانات ویرایشگر گوتنبرگ یا همان ویرایشگر بلوک، امکان ساخت دکمه در صفحات است. اگر بخواهید در بخشی از مطلبی که مینویسید، دکمهای درج کنید، نیاز به طراحی خاصی ندارید و فقط کافی است از قسمت افزودن بلوک، دکمه را انتخاب کنید و دکمه موردنظر را طراحی و درج کنید.
نکته دیگر امکان ستونبندی مطلب در صفحه است که با کمک آن، میتوانید مطلب صفحه را چندستونه و شبیه مجلهها کنید.
اما ویژگی فوقالعاده گوتنبرگ این است که میتوانید از الگوهای آمادهای که برای صفحات خاصی طراحی شدهاند استفاده کنید یا خودتان یک الگوی آماده برای هر نوع از صفحات طراحی کنید و آن را ذخیره کنید. با این کار، هر بار که میخواهید مطلبی با همان شکل و شمایل درج کنید، لازم نیست تمام تنظیمات را از نو انجام دهید و فقط کافی است از الگوی آماده استفاده کنید.
برای استفاده از الگوی آماده، روی دکمه + در گوشه سمت راست بخش بالایی ویرایشگر کلیک کنید و بعد وارد قسمت الگوها شوید. از این قسمت، میتوانید الگوهای آماده را مشاهده کنید. در منوی کناری آن هم (بخش «قابلاستفاده دوباره») میتوانید الگوهایی که خودتان ذخیره کردهاید را دوباره در متنهای دیگر استفاده کنید.
در هر بخش از تغییرات در ویرایشگر گوتنبرگ اگر خواستید به مرحله قبل برگردید میتوانید بهراحتی از دکمه Ctrl +z استفاده کنید یا از منوی بالایی سمت راست فلش برگشت را فشار دهید.
آموزش درج بخش رنگی در گوتنبرگ
یکی از جذابیتهای ویرایشگر گوتنبرگ وردپرس امکان شخصیسازی صفحات، بدون استفاده از صفحهسازهای دیگر و حرفهای است. مثلاً میتوان بخشهای زیبایی در محتوای پستهای خود ایجاد کرد. یکی از این کارها ساخت متن و تصویر و پسزمینه رنگی برای متن است.
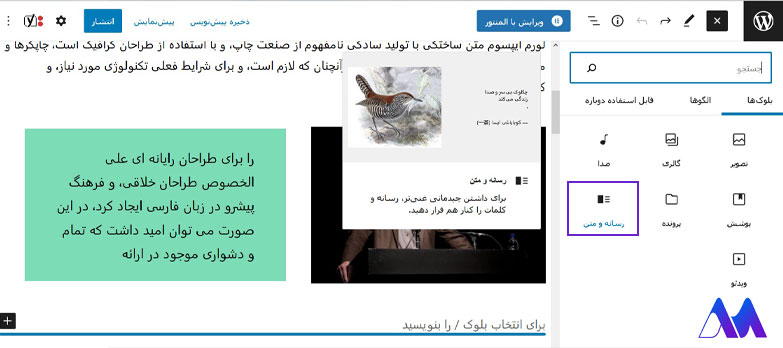
برای درج متن و تصویر در گوتنبرگ، از بلوک «رسانه و متن» استفاده کنید.

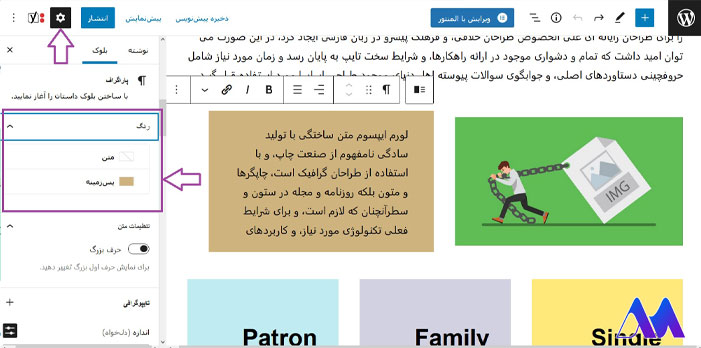
سپس عکس خود را از گالری انتخاب کنید و متن را درج نمایید. حالا برای رنگی کردن پسزمینه متن ابتدا در گوشه بالا سمت چپ، روی علامت چرخدنده کلیک کنید و بعد در منوی بازشده در سمت چپ، روی بخش رنگ کلیک کنید. و رنگ دلخواه خود را انتخاب کنید.

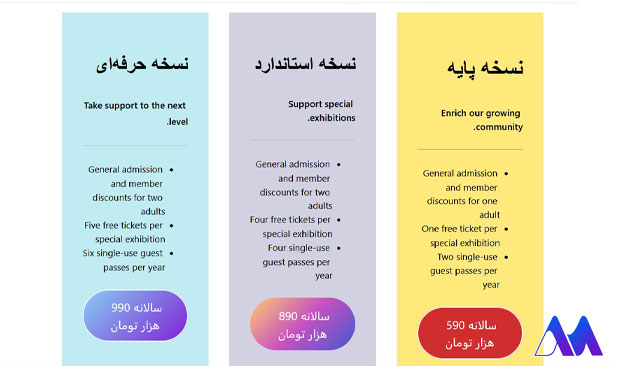
آموزش ساخت لیست قیمت در ویرایشگر گوتنبرگ
شاید تعجب کنید که چطور میتوان با ویرایشگر متن چنین چیزی را طراحی کرد! اما واقعیت این است که با وجود امکان ستونبندی مطالب، رنگآمیزی دلخواه و درج دکمه، ساخت چنین چیزی در گوتنبرگ بسیار ساده است.
اگر بخواهید به صورت دستی این کار را انجام دهید ابتدا باید یک بخش سهستونه (یا هر تعدادی که میخواهید) ایجاد کنید و بعد متن را درج کنید و برایش پسزمینه رنگی درج کنید (مثل آموزش بخش قبل) و درنهایت، دکمهها را در بخش موردنظر بگذارید.
اما بهجای ساخت دستی، میتوانید از الگوی آماده هم استفاده کنید. برای این کار، طبق آموزشی که در بخش امکانات افزونه گوتنبرگ در همین مقاله ارائه دادیم، وارد قسمت الگوهای آماده شوید و الگوی لیست قیمتها و خدمات را درج کنید. سپس متن و رنگ را طبق نیاز خود، تغییر دهید.

پیشنهاد مطالعه: جالب است بدانید نصب قالب وودمارت روی سی پنل روش خاصی نیست که فقط مخصوص این قالب باشد بلکه روشی است که از طریق آن، میتوان تمام قالبهایی که دارای صفحات آماده و طراحیشده هستند و طراح قالب آنها را آماده کرده است، نصب کرد. در مقاله مرتبط روش نصب را به طور کامل توضیح دادهایم.
نقد و بررسی و مقایسه با ویرایشگر کلاسیک
بعد از ارائه آموزش ویرایشگر گوتنبرگ وردپرس بد نیست درباره این موضوع مهم و پربحث هم صحبت کنیم که چرا این ویرایشگر نسل جدید که امکاناتی شبیه به یک صفحهساز عرضه میکند، نتوانست موفقیت لازم را به دست آورد و بیشتر کاربران وردپرس در سراسر جهان، هنوز هم از ویرایشگر کلاسیک (با نصب افزونه ویرایشگر کلاسیک) استفاده میکنند؟
واقعیت این است که اگرچه ویرایشگر گوتنبرگ وردپرس یک ویرایشگر قدرتمند و با امکانات فراوان است اما بیشتر وبمستران وقتی وارد قسمت درج مطلب جدید میشوند، نمیخواهند صفحه طراحی کنند! آنها فقط میخواهند محتوای موردنیاز خود را درج کنند و سراغ محتوای جدید بروند. اما این کار در ویرایشگر گوتنبرگ زمان زیادی میگیرد و باید هر المان را جداگانه و بلوک بلوک درج کرد.
گذشته از این، گستردگی امکانات وقتی نیازی به آن نداریم، چه فایدهای دارد؟ به نظر میرسد امکانات گسترده گوتنبرگ هم بهجای اینکه به کمک مدیران سایت آمده باشد، بیشتر جلوی دست و پایشان را گرفته است.
درباره مقایسه ویرایشگر کلاسیک و ویرایشگر گوتنبرگ میتوان سخنان زیادی گفت اما ما به همین موارد اکتفا میکنیم.

3 سؤال پرتکرار مرتبط با موضوع:
1) ویرایشگر گوتنبرگ بهتر است یا ویرایشگر کلاسیک؟
این موضوع یک موضوع سلیقهای است اما بیشتر کاربران وردپرس ویرایشگر کلاسیک را ترجیح میدهند.
2) امکانات افزونه ویرایشگر گوتنبرگ بیشتر است یا ویرایشگر کلاسیک؟
امکانات ویرایشگر گوتنبرگ وردپرس بسیار بیشتر از ویرایشگر کلاسیک است. البته با نصب افزونه، میتوان امکانات دلخواه را به این ویرایشگر اضافه کرد.
3) کار با ویرایشگر گوتنبرگ وردپرس ساده است؟
کار با این ویرایشگر در ابتدا دشوار به نظر میرسد اما اگر با مطالعه مقالاتی مثل همین مطلب درباره آموزش افزونه ویرایشگر گوتنبرگ، کار با آن را یاد بگیرید، متوجه میشوید که کار با آن چقدر ساده است.
خلاصه و نتیجهگیری
در این مقاله از افضلی وردپرس، به آموزش ویرایشگر گوتنبرگ وردپرس پرداختیم و آموزش دادیم که چطور در ویرایشگر گوتنبرگ مطلب درج کنید، عکس بگذارید، از الگوهای آماده استفاده کنید و همچنین چطور در گوتنبرگ جدول بسازید و نکاتی ازایندست.
مقداری هم درباره تفاوت بین ویرایشگر گوتنبرگ و ویرایشگر کلاسیک وردپرس صحبت کردیم و گفتیم که اگرچه امکانات این ویرایشگر بلوک زیاد است اما کاربران وردپرس، ویرایشگر کلاسیک را ترجیح میدهند. شما هم میتوانید نظر خود را درباره این موضوع و یا تجربه کار با ویرایشگر گوتنبرگ را با ما در میان بگذارید. منتظر نظرات شما هستیم.



اولین کامنت را شما بگذارید!