اهمیت داشتن وبسایت در کسبوکارهای امروزه بر کسی پوشیده نیست؛ چون مشتریان زیادی میتوانند از طریق فضای اینترنت با شما آشنا شوند؛ بنابراین باید به سایت و رسانههای خود اهمیت زیادی بدهید. در این مطلب میخواهیم ساخت دکمه در وردپرس را به شما آموزش دهیم. این کار هم با افزونه و هم بدون افزونه قابل انجام است.
آموزش ایجاد دکمه در وردپرس
از جمله عناصر مهم در طراحی سایت، دکمهها هستند. ایجاد دکمه در وردپرس در نرمافزارهای زیادی قابل انجام است. خود وردپرس گزینهای برای ساخت دکمه ندارد اما میتوان با استفاده از کدنویسی دکمه های جذاب ایجاد نمود. همچنین افزونههایی برای ایجاد دکمه در وردپرس وجود دارند. شما میتوانید دکمه های سفارشی ایجاد کنید، حتی میتوانید مانند برنامههای گرافیکی رنگ و حاشیه و فونت دکمهها را تغییر داده و به آنها سایه اضافه کنید.
معرفی 6 افزونه برتر ایجاد دکمه در وردپرس
درگذشته ساخت دکمه ها برای طراحی سایت، کار دشواری بود، اما امروزه این کار بهراحتی با افزونهها انجام میشود. در این قسمت روشهای مختلفی را برای قراردادن دکمه های جذاب و قابل تنظیم با پستها و صفحات شما پیشنهاد میدهیم. با استفاده از این افزونهها شما دیگر مشکلی برای درستکردن سبک مناسب برای دکمهها نخواهید داشت.
ما در این قسمت چند افزونه رایگان و پولی را به شما معرفی میکنیم. البته افزونههای رایگان برای بعضی از امکانات خود، باید حتما به نسخه پولی ارتقا داده شوند.
افزونه Buttons X
Buttons X یکی از کاملترین افزونههای موجود در بازار است که با استفاده از آن میتوانید دکمه های سفارشی را به پستها و صفحات خود اضافه کنید. در واقع هیچ طرحی نیست که نتوانید با استفاده از Button X از پس آن برآیید.
ویژگیهای افزونه Button X
- Button X از چند دکمه دمو برخوردار است که در ابتدا میتوانید از آنها استفاده کنید.
- شما در حین کار با این افزونه میتوانید پیشنمایش کار خود را مشاهده کنید.
- امکاناتی از قبیل رنگ، متن، اندازه و شکل دکمه قابل تنظیم هستند.
- این افزونه با ووکامرس سازگاری کامل دارد.
- شما میتوانید از وی چتها، دکمه شبکههای اجتماعی و … استفاده کنید.
Ultimate Blocks
Ultimate Blocks افزونه رایگان گوتنبرگ است که برای بلاگرها و بازاریابان طراحی شده است. این افزونه از 18 بلوک گوتنبرگ تشکیل شده که به شما کمک میکند تا محتوای خود را جذابتر کنید. یکی از این بلوکها بلوک دکمه هاست است که به شما امکان میدهد بهراحتی دکمهها را به پستها و صفحات خود در گوتنبرگ اضافه کنید. تمام ویژگیهای این افزونه قابل تنظیم و سفارشیسازی است. امکاناتی نظیر رنگ، اندازه دکمه، سبک، اضافهکردن آیکونها و موارد دیگر را شامل میشود.

افزونه Elementor
المنتور یکی از محبوبترین افزونههای صفحهساز وردپرس است. المنتور یک افزونه کامل است و میتوانید با استفاده از آن به درج عناصر مختلف مانند ویجتها در پستها و صفحات استفاده کنید که در این عناصر امکان افزودن دکمه ها گنجانده شدهاند.
با استفاده از المنتور میتوانید دکمه های قابل تنظیم اضافه کنید. شما کنترل کاملی بر جنبههایی مانند فاصله بین دکمه، متن و URL هدف دارید. البته رنگ پسزمینه، حاشیه و متن هم بهراحتی قابل تغییر است. آموزش افزونه المنتور را بخوانید.
افزونه Stackable
Stackable یک افزونه جدید وردپرس است که برای ایجاد طرحهای پیشرفتهتر با ویرایشگر پست گوتنبرگ است. این افزونه بیشتر از دوازده بلوک را اضافه میکند که با استفاده از آنها میتوانید بهراحتی کار ویرایش دکمه های قابل تنظیم را انجام دهید.
این افزونه از بلوک دکمه جدیدی برخوردار است که به شما اجازه میدهد تا بهسرعت دکمهها را در هر کجای پستها و صفحات خود اضافه کنید. علاوه بر اینکه امکان سفارشیسازی سبک دکمه را به شما خواهد داد، مواردی از قبیل تغییر رنگ دکمه، ایجاد دکمههای روح با حاشیههای نازک، اضافهکردن آیکون در کنار متن و بسیاری از موارد دیگر را در اختیارتان قرار میدهد.

Shortcodes Ultimate
قبل از اینکه گوتنبرگ وارد بازار شود، Shortcodes Ultimate بهترین افزونه بود. این افزونه به شما اجازه میدهد تا با استفاده از کدهای کوتاه، هر عنصری از جمله دکمهها را در پستهای خود وارد کنید. شاید الان افزونه Stackable جلوتر باشد، اما Shortcodes Ultimate همچنان بهصورت عالی کارکرده و با گوتنبرگ هم سازگار است.
این افزونه کدهای کوتاه زیادی از جمله: تبها، درج عناصر صوتی و تصویری، لغزنده، جداول، نقشههای گوگل و کدهای QR دارد. هنگام ایجاد دکمه در وردپرس با این افزونه، شما امکانات و سبکهای زیادی را خواهید دید. ضمن اینکه در حین کار با افزونه، پیشنمایش زنده را به شما نشان خواهد داد. البته تعداد زیادی آیکون هم در آن گنجانده شده که میتوانید بهراحتی آنها را در سمت راست یا چپ دکمهها قرار دهید.
MaxButtons
افزونه MaxButtons تخصص زیادی در ایجاد دکمه در وردپرس، دکمههای اشتراکگذاری شبکههای اجتماعی و دکمههای پروفایل اجتماعی دارد. مدت زیادی است که این افزونه ارائه شده است؛ اما همچنان فعال بوده و طرفداران زیادی دارد.
با استفاده از MaxButtons شما نیاز به هیچ کدنویسی نخواهید داشت و میتوانید با استفاده از رابط کاربرپسند دکمهها را بهصورت کامل ایجاد کنید. در حین کار با این افزونه یک پیشنمایش زنده به شما نشان داده خواهد شد. علاوهبرآن، یک کد کوتاه برای افزودن دکمه شما در هرجایی که بخواهید به شما داده خواهد شد. شما میتوانید از این کدهای کوتاه، در پستها، صفحات و حتی ویجتهای خود استفاده کنید.
علاوهبرآن دکمههای از پیش تعریف شده به شما امکان استفاده از سبک موردعلاقهتان را خواهد داد. در این مطلب این افزونه بهصورت کامل توضیح داده خواهد شد.
نصب افزونه MaxButtons
روش نصب افزونه MaxButtons هم مانند همه افزونههای دیگر است. از اینجا آموزش نصب افزونهها را مطالعه کنید.
ایجاد دکمه در وردپرس با افزونه MaxButtons
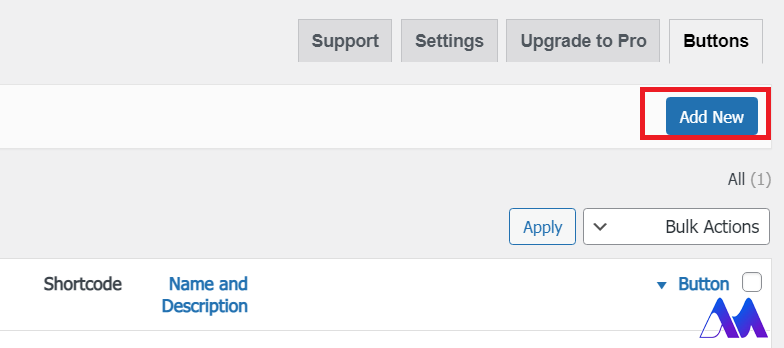
با نصب این افزونه در پیشخوان شما گزینه MaxButtons اضافه خواهد شد. وقتی روی آن کلیک کنید صفحه زیر برایتان باز خواهد شد. اگر هنوز دکمهای را با آن نساخته باشید، این صفحه خالی است. در حالت کلی شما امکان مدیریت و ویرایش دکمههایی که ایجاد کردهاید را خواهید داشت. برای اینکه یک دکمه بسازید در قسمت بالای این صفحه گزینه Add new را بزنید.

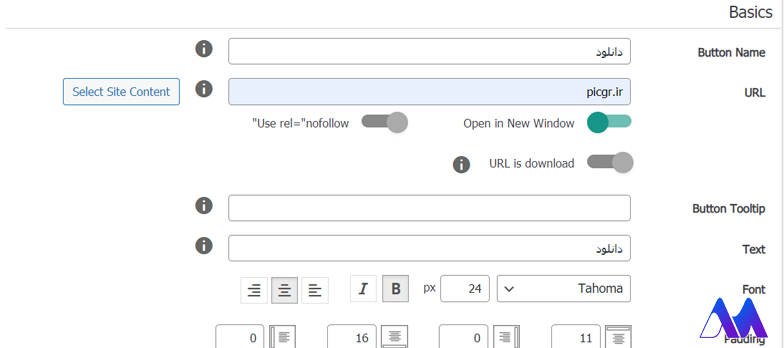
سپس در صفحهای که باز میشود در ابتدا باید یک نام برای دکمه خودتان انتخاب کنید. ما اینجا کلمه دانلود را مینویسیم؛ چون میخواهیم یک دکمه دانلود طراحی کنیم و آن را در سایت قرار دهیم. باید در قسمت URL آدرس پیشفرض خود را برای دکمه وارد کنید با زدن دکمه open in new window بعد از زدن دکمه صفحه جدید برایتان باز خواهد شد.

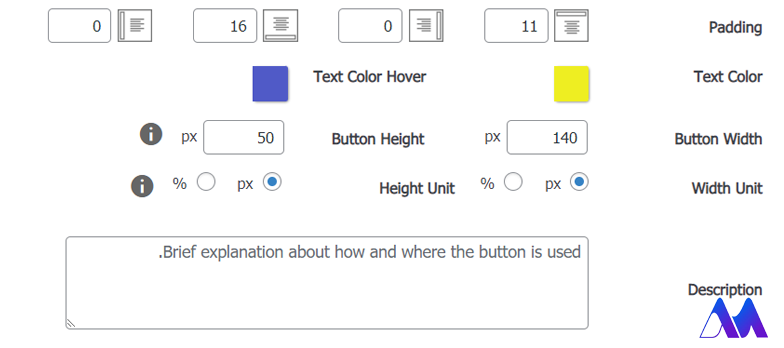
در قسمت Text متن موردنظر برای دکمه سفارشی خود را وارد کنید. در بخش font یک فونت دلخواه را انتخاب کنید. همچنین اندازه متن و حالت متن را خودتان میتوانید انتخاب کنید.
Padding: فاصله متن روی دکمه از هر طرف را نشان میدهد.
Text color: رنگ متن دکمه را نشان میدهد.
Button width: عرض دکمه خود را شخصیسازی کنید.

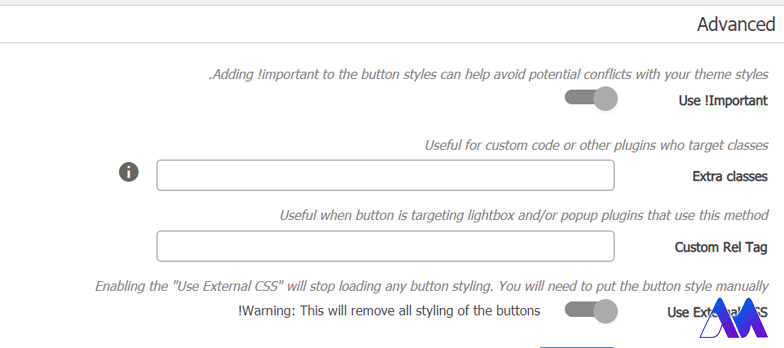
این بخش از چندین قسمت دیگر تشکیل شده است. شما در قسمت Border میتوانید حاشیه برای دکمه خود ایجاد کنید. در قسمت Background برای دکمه خود پسزمینه ایجاد کنید و در قسمت Text Shadow هم برای متن داخل دکمه سایه ایجاد کنید. همچنین تنظیمات بیشتری در بخش Addvanced هم وجود دارد که میتوانید با استفاده از آنها شخصیسازی بیشتری برای ایجاد دکمه در وردپرس اعمال کنید.

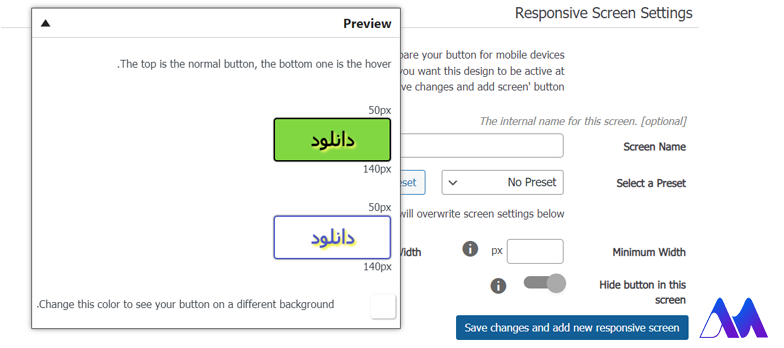
بعد از اینکه تنظیمات دلخواه خود را اعمال کردید، در پایین صفحه دکمه save changes and add new responsive screen را بزنید.

برای اینکه بتوانید در نوشتههای خود از دکمه ساخته شده استفاده کنید، به قسمت نوشتهها بروید. در ویرایشگر جدید وردپرس، روی گزینه افزودن بلوک کلیک کرده و button را انتخاب کنید. شما با این کار میتوانید به دکمههایی که ایجاد کردهاید دسترسی داشته باشید. دکمه موردنظر خود را انتخاب کرده تا به صفحه اضافه شود.
ایجاد دکمه اشتراکگذاری در وردپرس
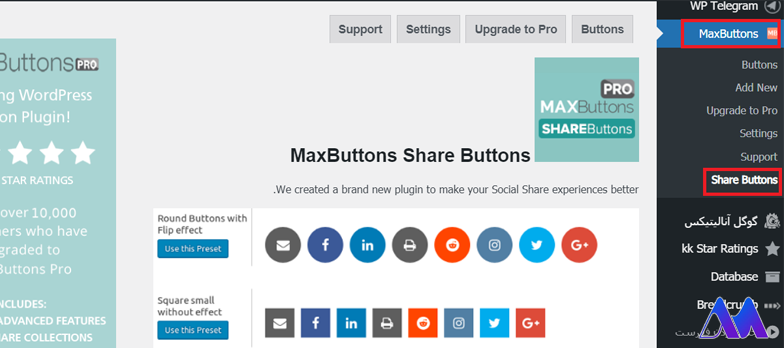
با استفاده از افزونه MaxButtons میتوان دکمه اشتراک گذاری ایجاد کرد. منظور از دکمه اشتراکگذاری همان دکمههای مربوط به شبکههای اجتماعی است؛ بنابراین کاربر بعد از خواندن مطلب شما میتواند آن را در شبکههای اجتماعی به افراد مختلف بفرستد. برای اضافهکردن این نوع دکمه باید به قسمت share button در افزونه MaxButtons بروید.

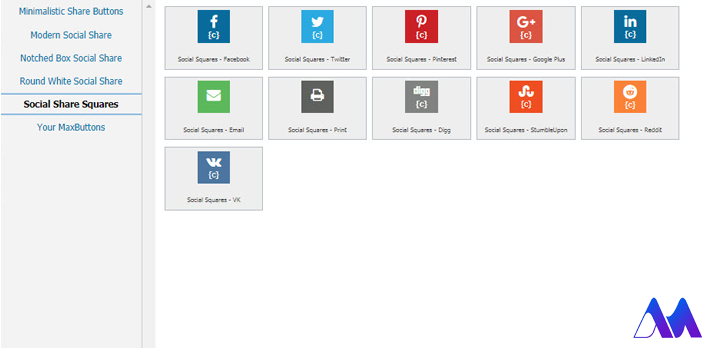
روی دکمه Add new کلیک کنید. در پنجره بعدی تعداد زیادی دکمه به شما نشان داده میشود که هرکدام را بخواهید، میتوانید انتخاب کنید.

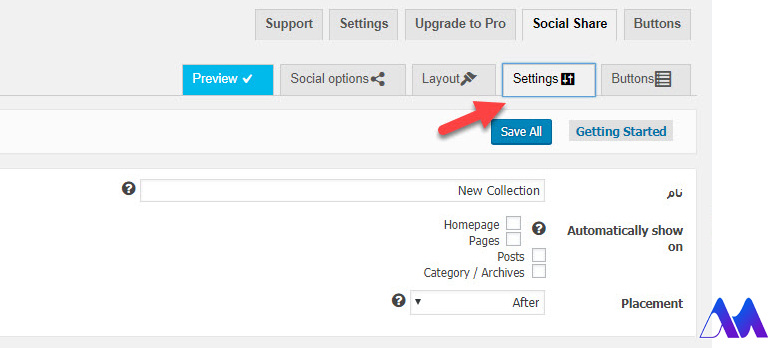
بعد از انتخاب نوع دکمه موردنظر خود، در پایین همین صفحه دکمه Add selected buttons را بزنید. بعد از آن به زبانه Setting رفته و برای دکمه خود نامی متناسب با نوع عملکرد آن انتخاب کنید. نوع پستی که دکمه باید در آن نمایش داده شود را هم انتخاب کنید.
در قسمت placement میتوانید مکانی را برای نشاندادن دکمه اشتراکگذاری خود برگزینید.

حالا به سایت خود رفته و نحوه نمایش دکمههای اشتراکگذاری را مشاهده کنید. ناگفته نماند این امکان فقط برای نسخه حرفهای افزونه قابلاستفاده است.
روش ایجاد دکمه در وردپرس با کدنویسی
یکی از روشهای دیگر برای ایجاد دکمه در وردپرس، کدنویسی است. برای این کار شما باید از دانش برنامهنویسی برخوردار باشید یا از کدهای آماده استفاده کنید. شما برای این کار میتوانید کد زیر را در فایل function.php بنویسید:
function Button($atts, $content= null) {
extract(shortode_atts(array ('link' => '#' ), $ atts));
return '<a class="button" href="'.$link.'"><span>'. do_shortcode( $content ) .'</span></a>';
}
Add_shortcode('button', 'sButton' );
این کد بالا کد پایه ایجاد دکمه در وردپرس است و بهنوعی هیچ طرح جذابی ندارد. برای اینکه بتوانید آن را جذاب کنید و مطابق میل خود طراحی کنید، بهتر است قطعه کد زیر را به فایل style.css اضافه کنید.
a.button {
display: inline-block
font-size: 13px; font- weight: bold
height:31px;
padding-right: 10px;
color :#183f4c
background: transparent url ( images/sm_a.png) no-repeat top right;
text-decoration: none;
}
a.button:hover {
color : #fff;
background-position: bottom right;
text-decoration: none;
}
a.button span {
display: block;
line-height:14px;
padding:8px 0 9px 10px;
}
a.button:hover span {
color: #fff;
background-position: bottom left;
}
به این صورت دکمه ما از حالت یکنواخت خارج میشود. همچنین میتوان با استفاده از قطعه کد زیر، دکمه را لینک دار کنید. برای این کار باید در ویرایشگر متن وردپرس، قطعه کد زیر را وارد کنید:
<a class="vc_btn vc_btn-black vc_btn-sm vc_btn_square" href="https://google.com"> ارسال کن </a>
همانطور که دیدید برای ساخت دکمه با کدنویسی، راه سختی را پیش رو داریم. ضمن اینکه امکان خطا و اشتباه در کدنویسی خیلی بالاتر است. در ضمن امکان سفارشیسازی زیادی را با کدنویسی نخواهیم داشت و باید حتما از دانش برنامهنویسی آگاه باشیم. پس افزودن دکمه در وردپرس با استفاده از افزونه، میتواند برای همه راحتتر باشد.
3 سوال پرتکرار مرتبط با موضوع:
1. روشهای ایجاد دکمه در وردپرس چیست؟
این کار هم از طریق افزونهها قابل انجام است و هم از طریق کدنویسی که هر دو در این مطلب آموزش داده شدند.
2. کدام افزونه برای ایجاد دکمه در وردپرس مناسبتر است؟
بهترین افزونه برای ساخت دکمه ها افزونه Button X است. یک افزونه جامع برای اضافهکردن دکمههاست که امکانات شخصیسازی زیادی را برایتان فراهم میکند.
3. آیا افزونه المنتور امکان ایجاد دکمه در وردپرس را دارد؟
بله. افزونه المنتور از محبوبترین افزونههای صفحه ساز وردپرس است که با استفاده از آن میتوان عناصر زیادی از قبیل دکمهها را به وردپرس اضافه کرد. ضمن اینکه امکان سفارشیسازی بیشتری هم دارد.
خلاصه و نتیجهگیری
آیا شما میخواهید راهی برای اضافهکردن دکمهها در پستها و صفحات وردپرس خود پیدا کنید؟ دکمهها به شما این امکان را میدهند که لینکهای جذابی ایجاد کنید. موضوع اینجاست که وردپرس بهخودیخود امکانی برای اضافهکردن دکمه در سایت ندارد؛ بنابراین شما یا باید از کدنویسی استفاده کنید یا از افزونههایی که این کار را برای شما انجام دهند.
برای مثال اگر شما در سایت خود یک فرم تماس با ما دارید، حتما در انتهای فرم، دکمه ارسال را نیاز دارید! دکمهها میتوانند موجب جلبتوجه خوانندهها شوند؛ بنابراین اگر میخواهید روی یک پیوند خاص در پست خود تأکید داشته باشید، استفاده از دکمهها گزینه مناسبی برای شماست.
همچنین شما میتوانید از دکمهها برای لینکهای خارجی یا لینکهای داخلی به سایت خود استفاده کنید. در این مطلب 6 افزونه برای اضافه کردن دکمه ها در وردپرس به شما معرفی کردیم. آیا شما تا کنون از این افزونهها استفاده نمودهاید؟ تجربه خود را در قسمت نظرات با ما به اشتراک بگذارید.



2 دیدگاه
سلام
سایتم وردپرس هست
قالب سایتم هلو المنتور
ادیتور سایتم کوتنبرگ هست
میخوام دکمه دانلود توی صفحات سایتم بسازم
با این کدهایی که آموزش دادین دکمه دانلود هم میشه ساخت؟
ممنونم از سایت خوبتون
سلام.

برای این مورد راه های خیلی زیادی وجود داره اما چیزی که مهمه اینه که شما به یک لینک، آدرس فایل رو بدید و اتربیوت download رو هم به لینکتون بدید.
یه نمونه از کد این دکمه:
به طور کلی از هر ادیتوری که استفاده کنید در نهایت نیاز دارید که اتربیوت download رو به لینک خودتون اضافه کنید.