در این مقاله میخواهیم به آموزش قالب Betheme بپردازیم. قبل از اینکه بخواهیم نحوه نصب و تنظیمات این قالب همهکاره قدرتمند را آموزش دهیم بد نیست چند جملهای هم درباره خود قالب بی تم و ویژگیهایش صحبت کنیم.
معرفی قالب Betheme
قالب بیتم یک قالب همهکاره بسیار پرطرفدار است که در مارکتپلیس Themeforest بیش از 250.000 بار فروش رفته است! این رقم خیرهکننده بیدلیل نیست؛ قالب بیتم با امکانات ارزشمندی که دارد، توانسته علاوه بر جذب کاربران جدید، رضایت خریداران قبلی را هم فراهم کند.
گذشته از طراحی زیبا و امکانات فراوان آن که تعدادی را به صورت تیتروار اینجا ذکر کردهایم، این قالب کدنویسی اصولی و صحیحی دارد و از پشتیبانی مناسبی هم برخوردار است (فروشنده اصلی در فروشگاه خارجی).
قابلیت های قالب Betheme
- بیش از 650 قالب آماده پیشساخته
- دارای صفحهساز اختصاصی Bebuilder
- سرعت مناسب و بهینهشده
- قابلیت ویرایش بسیار بالا
- امکانات تایپوگرافی فوقالعاده (برای زبان انگلیسی)
- امکان فعالکردن دارک مود
- امکان استفاده برای سایتهای مختلفی از بلاگ شخصی گرفته تا فروشگاهی، مجلهای و…
- سئوی مناسب و ساختار صحیح
- و امکانات فراوان دیگر
- قیمت قالب: 59 دلار

آموزش دانلود قالب Betheme
برای استفاده از قالب بی تم باید آن را بخرید. نسخه اصلی آن را فقط میتوان از فروشگاههای خارجی به صورت قانونی تهیه کرد و نسخههای نال شده که ترجمه شده و دوباره روی آن لایسنس گذاشته شده است را هم از فروشگاههای داخلی مثل ژاکت و راستچین میشود خرید.
دانلود رایگان قالب betheme
یک روش دیگر که اصلاً استفاده از آن را توصیه نمیکنیم، دانلود رایگان قالب betheme از سایتهای متفرقه است. همانطور که در مقالههای دیگر هم به این موضوع اشاره کردهایم، قالبهای رایگان را نباید روی سایت خود نصب کنیم. چند دلیل برای این کار وجود دارد:
1- این قالبها حاصل تلاش طراحان و برنامهنویسان مختلف است و از نظر اخلاقی صحیح نیست که بدون پرداخت حقالزحمه آنها و خرید قانونی اثرشان، از نتیجه تلاشهایشان بهره ببریم.
2- سایتهای دانلود رایگان قالب وردپرس معمولاً شگردی دارند که لینکهایی را در قالب جاسازی میکنند تا اعتبار سایت شما را به خود منتقل کنند. (توضیح بیشتر در این باره را باید در مقالات مربوط به سئو دنبال کنید).
3- دانلود قالب رایگان به این معنی است که شما به فایلهای قالب دسترسی دارید اما به آپدیتهایی که شرکت اصلی و سازنده اصلی قالب ارائه میدهد، دسترسی ندارید. این آپدیتها همیشه شامل افزودن امکانات بیشتر نیستند، گاهی اوقات باگهای امنیتی و مهمی در قالب وجود دارد که در آپدیت بعدی برطرف میشود، اما شما نمیتوانید به آن دسترسی داشته باشید.
خرید و دانلود قالب Betheme
حالا که روش دانلود رایگان مناسب نیست باید آن را خریداری کنید. چه این قالب را از سایتهای داخلی بخرید و چه نسخه رسمی را از فروشنده اصلی بخرید، مجموعهای از فایلها در اختیار شما قرار خواهد گرفت که باید آن را دانلود کنید و طبق آموزشی که در بخش بعدی ارائه میکنیم، این فایلها را نصب کنید.
آموزش نصب قالب بی تم
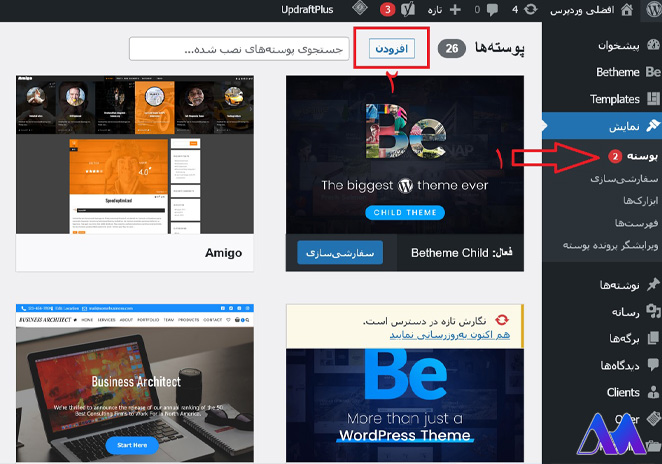
برای نصب قالب Betheme ابتدا وارد پیشخوان سایت خود شوید. از منوی سمت راست در پیشخوان، قسمت نمایش و از منوی کشویی بازشده، بخش پوسته را انتخاب کنید. با این کار، وارد صفحه پوستهها میشوید. برای نصب قالب Betheme باید در این صفحه، از بخش بالایی، گزینه افزودن را انتخاب کنید.

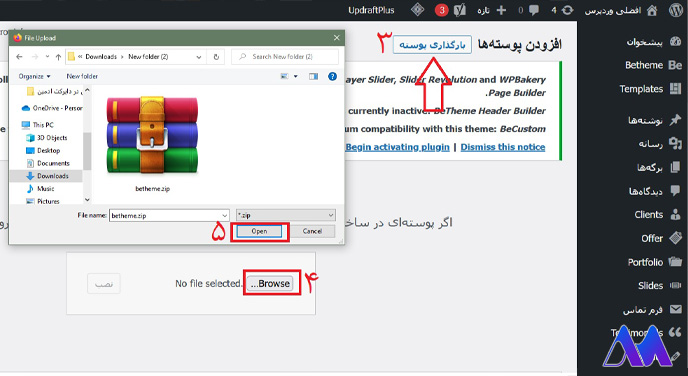
در صفحه بازشده، گزینه بارگذاری پوسته را بزنید و از منویی که بازشده است، دکمه Browse را بزنید و فایل پوسته را که روی سیستم خود دانلود کردهاید، انتخاب کنید. تصویر زیر مرحله به مرحله راهنماییتان میکند:

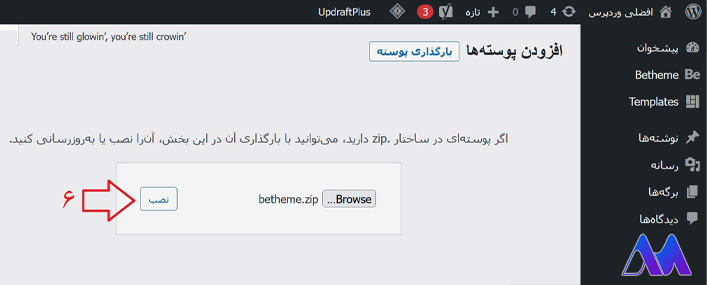
بعد از انتخاب فایل قالب Betheme روی دکمه نصب کلیک کنید تا نصب قالب انجام شود.

بعد از نصب موفقیتآمیز، روی «فعال کردن» کلیک کنید تا قالب فعال شود. بعداً هم میتوانید وارد قسمت پوستهها شوید و از آنجا قالب را فعال کنید. حالا قالب شما نصب شده و آماده استفاده است.
البته برای ثبت کد لایسنس هم باید اقداماتی انجام دهید که بستگی دارد قالب را از کجا تهیه کرده باشید. هر فروشندهای، همراه با فایل قالب، فایلی هم برای راهنمایی فعالکردن لایسنس ارائه میدهد که کافی است از دستورالعمل آنها پیروی کنید تا لایسنس قالب Betheme فعال شود.
آموزش تنظیمات قالب betheme
اگر قالب را بهدرستی نصب کنید، بخشی به منوی کناری پیشخوان شما اضافه میشود به نام Betheme که تمام تنظیمات قالب betheme ، استفاده از ابزارها، نصب دموهای آماده و… در آن بخش قرار دارد.
بخش تنظیمات قالب بی تم در مقایسه با بسیاری از قالبهای دیگر وردپرس، بسیار کامل است و کار با آن ساده است. پس در این قسمت از توضیح تمام بخشها اجتناب میکنیم و به بخشهای مهم میپردازیم.
اگر لایسنس را بهدرستی فعال کرده باشید، با ورود به تنظیمات، میتوانید تنظیمات قالب را انجام دهید.

تنظیمات کلی قالب betheme
اولین بخش تنظیمات قالب بی تم تنظیمات کلی است. این قسمت شامل بخشهای عمومی، لوگو، دکمهها، اسلایدر و… است.
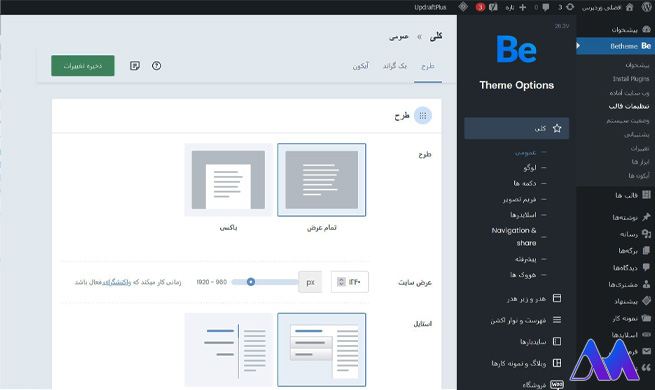
بخش عمومی
مهمترین بخش در این قسمت، بخش عمومی است که در آن میتوانید تنظیم کنید سایتتان طرح تمامعرض داشته باشد یا جعبهای. قسمت عرض سایت را بهتر است به حالت سابق باقی بگذارید تا طرح سایتتان به هم نریزد. قسمت بکگراند هم برای تعیین عکس پسزمینه کل سایت است.
بخش آیکون یک بخش ضروری است که در ابتدای راهاندازی سایت باید به آن بپردازید. یک آیکون کمحجم برای فاو آیکون نیاز دارید که باید طراحیاش کنید و در این بخش بارگذاری کنید. فیلد پایین هم آیکونی مخصوص اپل است که میتوانید آن را هم بر اساس ابعاد خواستهشده، جایگذاری کنید.
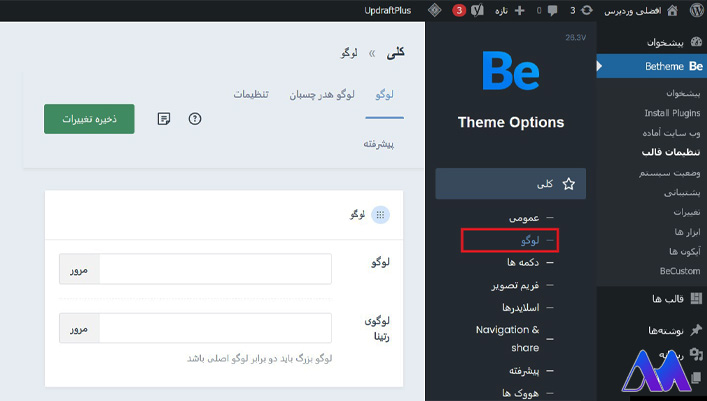
بخش لوگو
تمام تنظیمات مربوط به لوگوی سایتتان که در بخشهای مختلف قرار است درج کنید، در این قسمت از تنظیمات قالب Betheme در دسترس است.

دیگر قسمتهای تنظیمات کلی Betheme
در بخش تنظیمات کلی، تنظیمات دیگری هم وجود دارد که از توضیح آنها صرفنظر میکنیم. مثلاً بخش دکمهها برای تنظیمات مربوط به نحوه نمایش دکمههای تعبیهشده در سایت است. بخش فریم تصاویر، برای تعیین شکل نمایش چهارچوب عکسها است و… .
تنظیمات Betheme : بخش هدر و زیرهدر
در این قسمت از تنظیمات قالب betheme میتوانید استایل هدر را تعیین کنید. در این بخش یک پیشنمایش ساده از استایلها وجود دارد که میتوانید بفهمید نحوه نمایش هر استایل چگونه است.
در بخش بکگراند میتوانید یک تصویر بهعنوان تصویر پسزمینه برای هدر سایت خود استفاده کنید. دقت کنید که یا از تصویر در هدر استفاده نکنید یا این تصویر باید بسیار کمحجم و بهینه باشد تا روی سرعت سایت اثر منفی نداشته باشد.
قسمت دیگر تنظیمات پوسته Betheme که تا حدودی مهم است، بخش هدر چسبان است. این بخش تعیین میکند که هدر سایتتان با اسکرول صفحه به سمت پایین، همراه کاربر پایین بیاید یا نه.
تنظیمات Betheme : بخش وبلاگ و نمونه کار
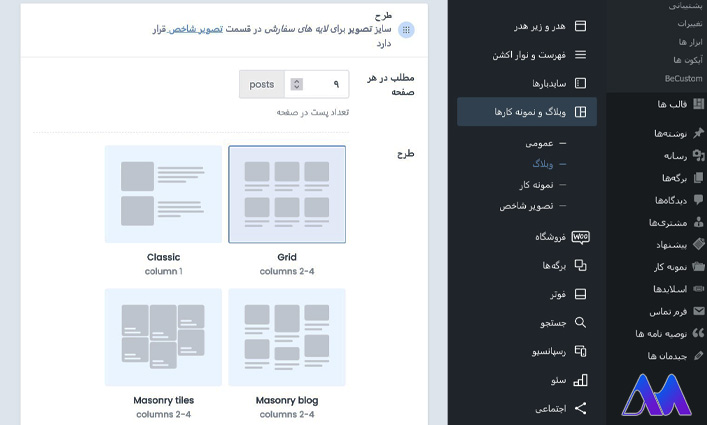
بخش وبلاگ یکی از مهمترین بخشهای سایت است. قالب بی تم این امکان را فراهم کرده که تنظیمات متنوعی برای صفحه blog و همچنین صفحات داخلی آن انجام دهیم.
در بخش وبلاگ، میتوانید طرحبندی مطالب بلاگ را بهسادگی و بدون دردسر انتخاب کنید و تقریباً تمام تنظیمات دلخواه برای سفارشیسازی نمایش مطالب وبلاگ را انجام دهید.

تنها توضیح مهمی که باید در این قسمت به آن اشاره کنیم این است که برای ساخت صفحه بلاگ که تمام مطالب بلاگ را نمایش دهد باید ابتدا یک برگه جدید بسازید و نام آن را بلاگ، وبلاگ یا هر نامی که دوست دارید بگذارید و بعد در قسمت تنظیمات خواندن، آن صفحه را بهعنوان صفحه بلاگ تعیین کنید.
با این کار، هرگاه مطلب جدیدی بنویسید، آن مطلب بهصورت خودکار جزء مطالب وبلاگ محسوب خواهد شد.
*** جالب است بدانید افزونه ریدایرکت وردپرس قرار است مخاطبین شما را از لینکهای خراب و مشکلدار یا صفحات قدیمی و حذفشده یا بلااستفاده، به سمت صفحهای درست مثل صفحه اختصاصی ۴۰۴ یا صفحه جدید هدایت کند.
تنظیمات قالب betheme (دیگر بخشهای مهم)
در این قسمت 3 مورد دیگر از بخشهای مهم تنظیمات قالب بی تم را با هم بررسی میکنیم.
بخش جستجو
در این بخش، تنظیمات جستجو در سایت را فعال میکنید و میتوانید نحوه نمایش بخش جستجو را نیز تعیین کنید؛ یعنی مشخص کنید که جستجو به صورت فیلد باشد یا آیکون و به صورت Ajax باشد یا نه.
بخش سئو
کدهای مربوط به گوگل آنالیتیکس را میتوانید بهراحتی در این بخش درج کنید و سایتتان را به آن متصل کنید.
بخش اجتماعی
منظور از اجتماعی، شبکههای اجتماعی است. آدرس صفحات خود در شبکههای اجتماعی را میتوانید در این بخش وارد کنید تا آیکون آنها در قسمت فوتر سایت نمایش داده شود.
نصب دموی آماده Betheme
یکی از مهمترین کارها بعد از نصب قالب Betheme این است که دموهای آماده و طرحبندیهای آمادهای که برای سایت دارد را بررسی کنیم و روی سایت خودمان نصب کنیم.
برای انجام این کار، باید از منوی سمت راست در پیشخوان سایت وارد قسمت وبسایت آماده شوید و از آنجا طرحبندی و دموی آماده خود را انتخاب کنید. دقت کنید که با نصب کامل یک دمو، اطلاعات شما از بین میرود پس دموی مورد نظرتان را همان ابتدا انتخاب کنید.

***یاداوری: مگاوردپرس یک قالب آموزش آنلاین است. یعنی شما با نصب و راه اندازی قالب آموزش آنلاین مگاوردپرس روی وب سایت وردپرسی خود، میتوانید آموزش آنلاین را به مخاطبان خود ارائه دهید. این قالب به دلیل راحتی کار و منوهای جذاب، در ایران به عنوان بهترین قالب آموزش آنلاین شناخته شده است.
3 سؤال پرتکرار مرتبط با موضوع:
1) نحوه نصب دموهای قالب بی تم چطور است؟
این نصب دموی آماده قالب Betheme در بخش تنظیمات قالب، بهراحتی امکانپذیر است. جزئیات آن را در این مقاله توضیح دادهایم.
2) قالب Betheme را از کجا دانلود کنیم؟
همانطور که در مقاله توضیح دادیم، فکر دانلود رایگان قالب بی تم را از سرتان بیرون کنید و با روشهایی که در همین مقاله «آموزش جامع قالب Betheme» بیان کردیم، آن را تهیه کنید.
3) قالب بی تم را چطور نصب کنیم؟
نصب آن بسیار ساده است و میتوانید آن را با مطالعه بخش آموزش نصب قالب بی تم در مقاله آموزش جامع قالب Betheme کاملاً یاد بگیرید.
خلاصه و نتیجهگیری
در این مقاله از سری مقالات آموزشی «افضلی وردپرس» به آموزش جامع قالب Betheme پرداختیم و نحوه خرید و دانلود پوسته بی تم و بعد نحوه نصب آن را آموزش دادیم. البته توضیحات مربوط به این قالب بسیار زیاد است و نمیتوان در یک مقاله، به همه آنها پرداخت. اگر درباره هرکدام از این مراحل مشکلی دارید، در بخش نظرات بپرسید تا در اولین فرصت توضیح دهیم.
***اگر دنبال یک قالب مناسب هستید شاید قالب امپراطور هم انتخاب خوبی باشد. ما در مقاله «بررسی قالب امپراطور» درباره این قالب ایرانی توضیح دادهایم.



اولین کامنت را شما بگذارید!