زیبایی و جذابیت سایت از ویژگیهای مهم آن به شمار میرود؛ بنابراین یک طراح سایت باید همه مواردی که موجب جلب توجه بینندگان سایت میشود را، در نظر گرفته و آنها را در سایت خود پیادهسازی کند. اسلایدر سایت یکی از اجزایی است که میتواند موجب جلب نظر کاربران شود؛ بنابراین در این مطلب آموزش روولوشن اسلایدر را به صورت کامل به شما ارائه خواهیم داد. با ما تا پایان این مطلب همراه باشید.
آموزش روولوشن اسلایدر
ساخت اسلایدر برای سایت از کارهای مهم و حساس است. اینکار در سایتهای وردپرسی با افزونه اسلایدر روولوشن انجام پذیر است. شما با این روش به راحتی میتوانید اسلایدر جذاب و متحرک خود را ایجاد نموده و آن را شخصیسازی نمایید. کار با این افزونه بسیار راحت است و شما به سرعت قادر خواهید بود تا اسلایدر مورد نظر خود را در هر قسمت از سایت خود قرار دهید. تا پایان این مطلب همراه ما باشید.
افزونه Slider Revolution
این افزونه پولی است و نمیتوانید به راحتی آن را دانلود کرده و نصب کنید. دقت داشته باشید که آن را از سایتهای نامعتبر به صورت رایگان دانلود نکنید؛ چون نسخههای رایگان افزونههای پولی، میتوانند شامل بدافزارهایی باشند که سایت شما را دچار مشکل کنند. افزونه اسلایدر روولوشن از جمله اسلایدرهای معروف وردپرس است که استفاده کردن از آن بسیار ساده و لذتبخش است.
ما این افزونه را قبلا خریداری کرده و روی سایت خود نصب کردهایم. با هم یک اسلایدر جذاب ایجاد میکنیم و قسمتهای مختلف آن را با هم بررسی خواهیم کرد. آموزش نصب افزونه در وردپرس را مطالعه کنید.
موارد کاربرد افزونه روولوشن اسلایدر
- ایجاد اسلایدرهای دو بعدی و سه بعدی
- ایجاد اسلایدرهای واکنشگرا
- امکان اضافه کردن تصویر، ویدئو، متن و محتوای HTML
- تنظیمات تصویر بند انگشتی
- امکان تنظیم کامل انیمیشن و انتقالها
- مشاهده پیش نمایش کار
شروع کار با افزونه Slider Revolution
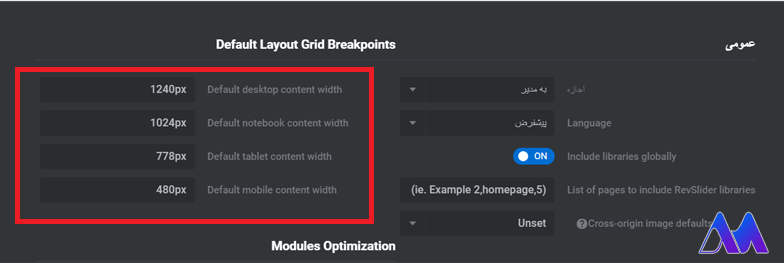
بعد از نصب این افزونه در پیشخوان وردپرس شما گزینه Slider revolation اضافه خواهد شد. با کلیک روی آن صفحه تیرهرنگی برایتان خواهد آمد. در نوار منوی بالای صفحه گزینه عمومی را انتخاب کنید.
مانند شکل زیر در قسمت سمت چپ صفحه باید گزینهها را تنظیم کنید. با اینکار سایت شما برای کاربران ریسپانسیو خواهد شد؛ به این معنا که به راحتی میتوانند با استفاده از گوشی همراه و تبلت از آن استفاده کنند.

آموزش ایجاد اسلایدر در افزونه روولوشن اسلایدر
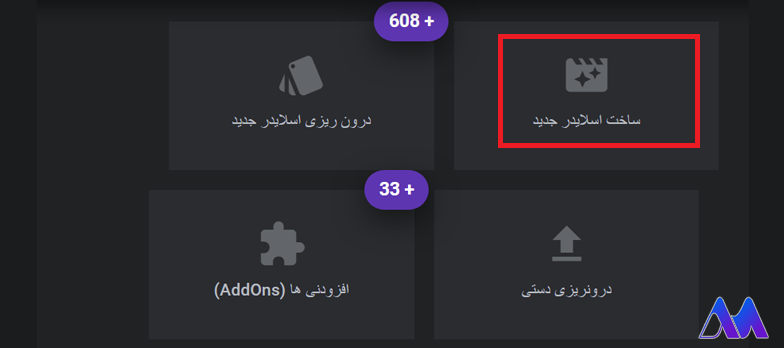
از قسمت پیشخوان وردپرس گزینه Slider revolution را انتخاب کنید. در این صفحه چهار گزینه وجود دارد.
- ساخت اسلایدر جدید
- درون ریزی اسلایدر جدید
- درون ریزی دستی
- افزودنیها
اگر اسلاید جدیدی ایجاد کرده باشید، در زیر این قسمت قرار خواهد گرفت. برای ایجاد اسلایدر جدید، در این صفحه گزینه ساخت اسلایدر جدید را میزنیم. مانند عکس زیر

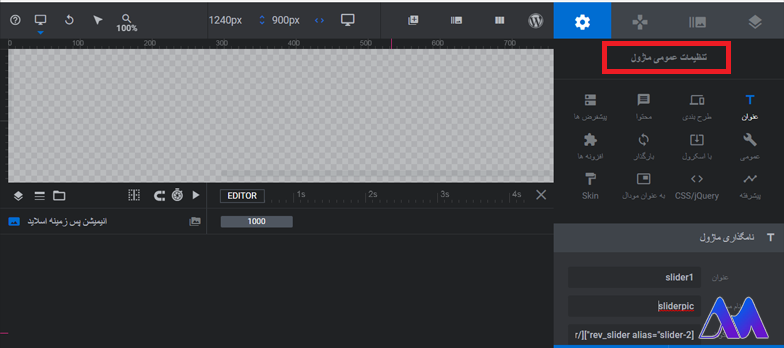
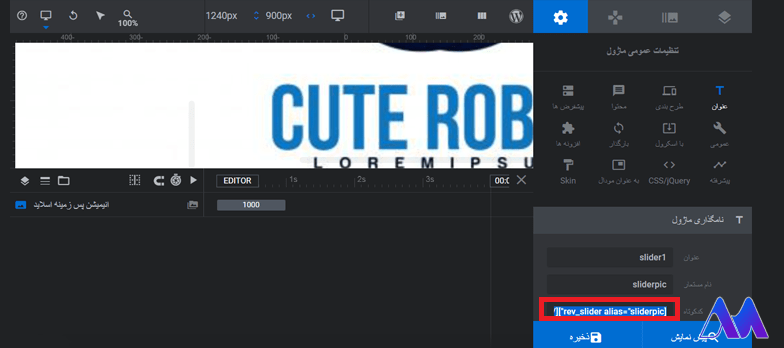
بعد از مدت کوتاهی اسلاید جدید برایتان ایجاد میشود و به صفحه ساخت اسلایدر منتقل خواهید شد. در سمت راست این صفحه در بالا گزینه تنظیمات عمومی قرار دارد. اگر گزینه اول ( عنوان ) انتخاب شده باشد، در قسمت پایین، گزینه نامگذاری ماژول قرار دارد. ما عنوان و نام مستعار را وارد کردهایم، نام دلخواه خود را بنویسید و به قوانین نامگذاری ماژول هم دقت کنید. از نام مستعار بعدا میتوانید در افزودن اسلایدر به صفحات سایت استفاده کنید. اجازه بدهید به صورت مختصر هر یک از گزینههای بخش تنظیمات عمومی را برایتان توضیح دهیم.
- عنوان: در این قسمت همانطور که توضیح داده شد، تنظیمات مربوط به نام اسلایدر را میتوانید اعمال کنید.
- طرحبندی: در قسمت طرحبندی میتوانید اندازه و نوع اسلایدر خود را در انواع دستگاههای تلفن همراه، تبلت و ویندوز تعیین کنید.
- محتوا: شما در بخش محتوا میتوانید منبع محتوا را مشخص کنید. اگر عکس شما در آدرس دیگری قرار دارد، این گزینه برایتان کاربرد دارد.
- پیش فرضها: این قسمت برای تنظیم موارد پیش فرض است.
- عمومی: در بخش عمومی تنظیمات عمومی اسلایدر قابل ویرایش هستند. مثلا نحوه نمایش اسلایدر در موبایل و …
- با اسکرول: در قسمت اسکرول همانطور که از نامش پیداست، تنظیمات مربوط به مدیریت اسکرول کردن را تغییر میدهید.
- بارگذار: در این قسمت میتوانید نوع چرخش و نحوه بارگذاری اسلایدر را مشخص کنید.
- افزونهها: برای استفاده از این قسمت باید نسخه حرفهای افزونه را نصب کنید.
- پیشرفته: همانطور که از نامش پیداست، در این قسمت تنظیمات پیشرفتهتر قرار دارند.
- Css/ JQuery: در حقیقت در اسلایدر روولوشن با هرکار کوچکی، یک کد تولید میشود که شما میتوانید از کدهای css در هر جایی که خواستید استفاده کنید.
- به عنوان مودال: این قسمت خیلی جذاب است. شما میتوانید رنگ کاور خود، سرعت اسلایدر و موقعیت آن را مشخص کنید.
- Skin: در این قسمت تنظیمات رنگ پوسته را میتوانید تغییر دهید.

طرحبندی
در این قسمت سه نوع گزینه اسلایدر، صحنه و کروسل قرار دارند.
- اسلایدر: اگر تعداد اسلایدهای شما بیشتر از یک عدد است، این گزینه را باید انتخاب کنید.
- صحنه: اگر فقط قصد اضافه کردن یک اسلاید را دارید، گزینه صحنه را انتخاب کنید؛ بنابراین در سمت راست و چپ اسلایدها، فلش و حالتی برای ورق زدن وجود ندارد.
- کروسل: اگر این گزینه انتخاب شده باشد، تصاویر مانند چرخ و فلک میچرخند. اینکار به صورت سه بعدی و شعاعی انجام میشود.
در همین قسمت اندازه را هم میتوانید تنظیم کنید. گزینههای اتوماتیک، تمام عرض و تمام صفحه وجود دارند. در پایین این قسمت شما تنظیمات بیشتر و پیشرفتهتری را میتوانید اعمال کنید. این تنظیمات برای گوشی، تبلت و لپ تاپ قابل تنظیم هستند.
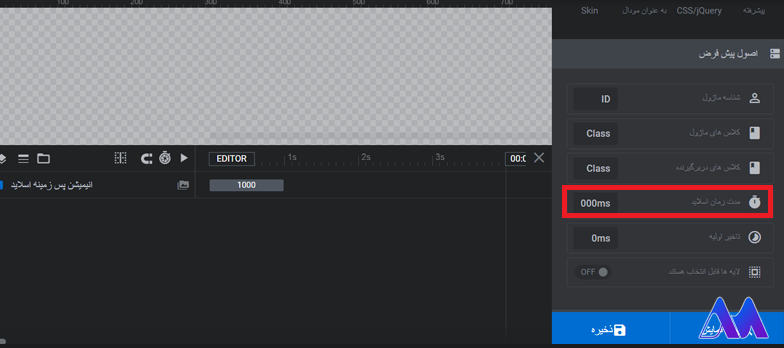
بررسی تنظیمات گزینه پیش فرض
در قسمت سمت راست پنل گزینه پیش فرض را انتخاب کنید، در پایین این قسمت برایتان تنظیمات بیشتری نشان داده میشود. مدت زمان پیش فرض نمایش هر اسلاید، در این قسمت قابل مشاهده است. مثلا اگر در این قسمت گزینه 9000 میلی ثانیه نوشته شود، مدت زمان نمایش هر اسلاید، 9 ثانیه خواهد بود که حالت پیش فرض افزونه است.
البته این مدت زمان کمی زیاد است و کاربران به مدت 9 ثانیه در این صفحه منتظر نخواهند ماند. ما اینجا 4000 میلی ثانیه را مینویسیم. دقت کنید که در تصویر پایین عرض کادر کوچک است، به همین دلیل عدد به صورت کامل نشان داده نشده است.

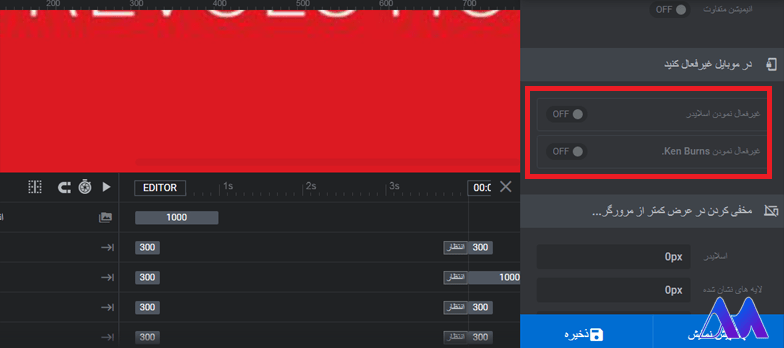
بالا بردن سرعت سایت با غیر فعال کردن اسلایدر در موبایل
یکی از چیزهایی که در سایت میتواند سرعت را پایین بیاورد، وجود اسلایدر است. به همین دلیل ما در تنظیمات اسلایدر، میخواهیم این ویژگی را غیر فعال کنیم. به تنظیمات عمومی بروید، کمی اسکرول کرده و در قسمت غیر فعال کردن موبایل این گزینه را غیر فعال کنید.

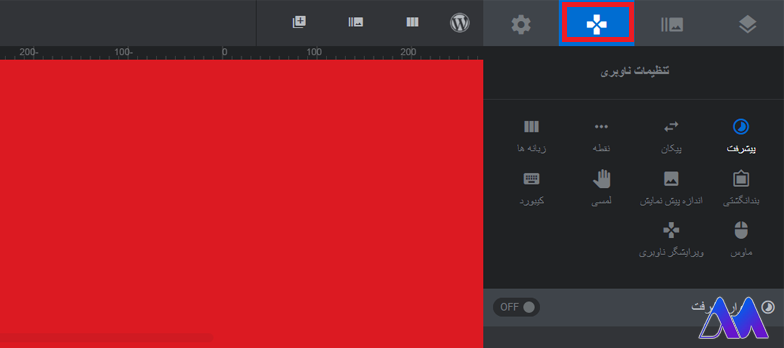
تنظیمات ناوبری اسلایدها
برای اینکه بتوانید تنظیمات مربوط به ناوبری اسلایدها را انجام دهید، در قسمت بالا در کنار چرخ دنده، علامت مشخص شده در تصویر را بزنید. همانطور که مشاهده میکنید گزینههایی مانند بند انگشتی، پیکانها ، لمسی، کیبورد، دکمههای قبلی و بعدی ( که بیشتر آنها برای تلفن همراه استفاده میشوند) قابل تنظیم هستند.

اضافه کردن عکس به اسلایدها
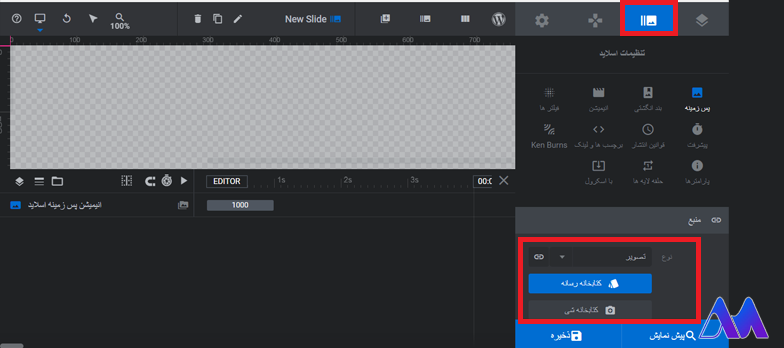
حالا وقت آن رسیده تا تصاویر مورد نظر خودمان را به اسلایدر اضافه کنیم. برای اینکار مانند تصویر زیر روی گزینه عکس کلیک کنید. همانطور که مشاهده میکنید در سمت راست، برایتان تنظیمات اسلاید آورده شده است. گزینههای زیادی در این قسمت قابل اضافه کردن هستند.
تصویر پس زمینه، بند انگشتی، انیمیشن و … . مانند تصویر زیر، گزینه پس زمینه را انتخاب کرده و در قسمت منبع، نوع را تصویر انتخاب کنید. حالا از گزینه اول ( کتابخانه رسانه ) تصاویر مورد نظر خود را از سیستم انتخاب کرده و بارگذاری نمایید. دقت کنید که بعد از اضافه کردن هر تصویر، باید تغییرات را ذخیره کنید.

تصاویر مورد نظر خود را با رعایت اندازه اسلایدر، برگزیده و آنها را به صفحه خود اضافه کنید. اگر میخواهید از تصاویری که در جای دیگری آپلود کردهاید استفاده کنید، باید در قسمت منبع گزینه تصویر خارجی را انتخاب کنید. سپس با دادن آدرس تصویر، آن را بکار ببرید. مطلب سئوی تصاویر در وردپرس را مطالعه کنید.
مشاهده اسلاید در صفحات سایت
برای اینکه بتوانید اسلایدها را در صفحات سایت خود بکار ببرید، باید از شورت کد آن استفاده کنید. در هر صفحهای که میخواهید اسلایدر خود را نشان دهید، باید این شورت کد را قرار دهید. در قسمت تنظیمات عمومی ماژول، در قسمت کد کوتاه میتوانید این قطعه کد را مشاهده کنید.

این کد را به صفحه مورد نظر خود اضافه کنید. میتوانید یک متن ایجاد کرده و آن را در این قسمت قرار دهید، سپس با انجام تغییرات در اسلایدر، اگر این صفحه را بروز کنید، تغییرات را به شما نشان میدهد.
اضافه کردن لایه تصویری در اسلایدرها
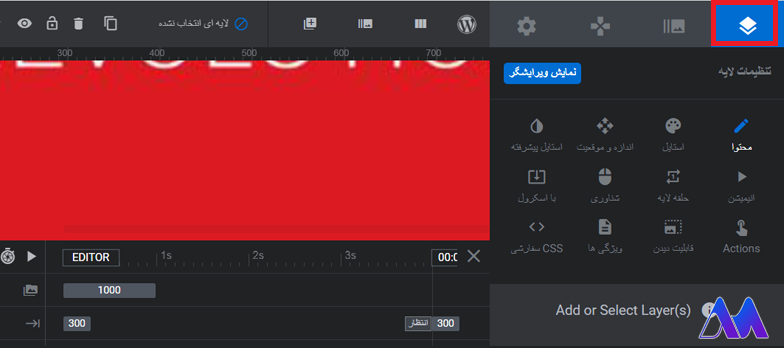
تب بعدی در اسلایدر روولوشن، گزینه تنظیمات لایههاست. شما تنظیمات محتوای خود، سایز آن، موقعیت قرارگیری و انیمیشن را در این قسمت میتوانید انجام دهید.

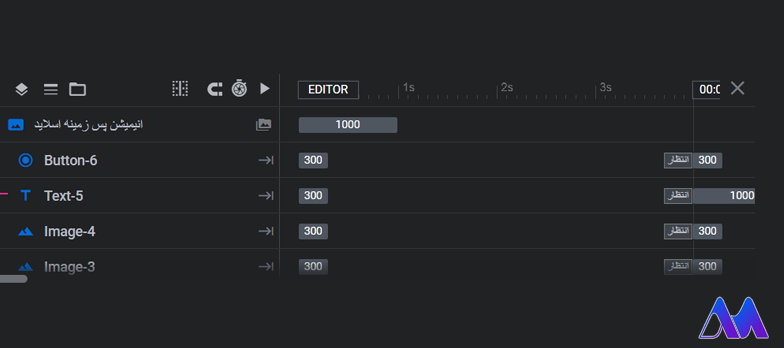
تایم لاین افزونه اسلایدر روولوشن
تایم لاین این برنامه مانند برنامههای گرافیکی مثل پریمایر و ویدئو استودیو است. شما به راحتی در این قسمت میتوانید مانند نرم افزار فیگما تصاویر، متن و اشکال را اضافه کنید. آموزش نرم افزار فیگما را مطالعه کنید.

اضافه کردن لایههای جدید به اسلایدر
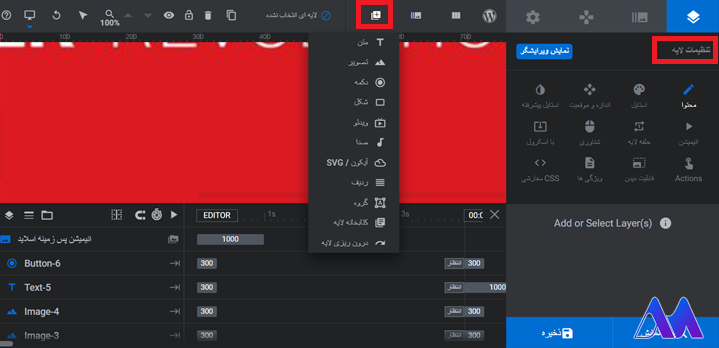
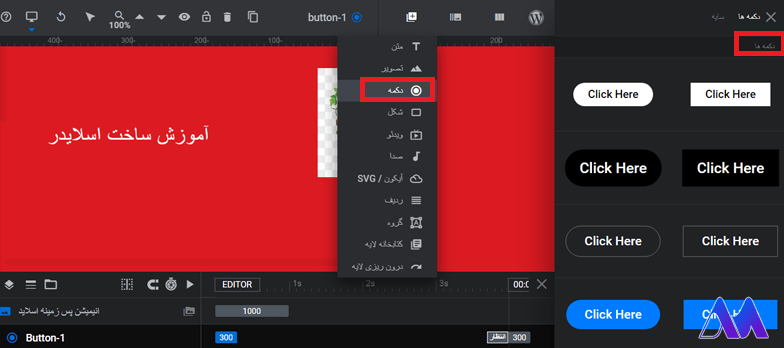
برای افزودن لایه در اسلایدر در قسمت منوی بالا، گزینه لوزی را بزنید. وارد قسمت تنظیمات لایه میشوید؛ مانند نرم افزار فتوشاپ در این افزونه میتوانید لایههایی را به عکس اضافه کنید. این ویژگی خیلی کاربرد دارد و به شما کمک میکند تا سفارشیسازی زیادی روی موضوع انجام دهید. در قسمت نوار منو گزینه افزودن لایهها را بزنید. همانطور که در تصویر زیر مشاهده میکنید، موارد زیادی را میتوانید به عکس اضافه کنید. مانند متن، تصویر، دکمه، ویدئو، صدا و …

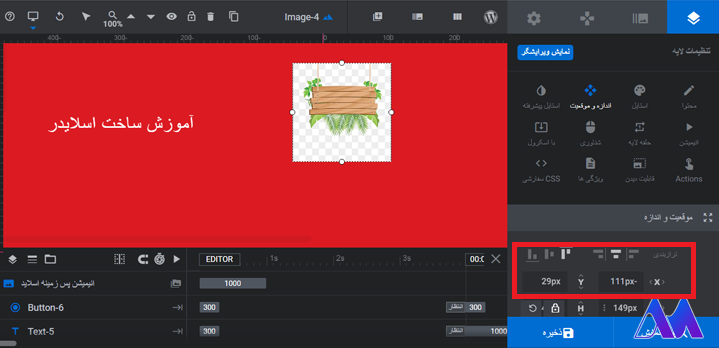
میخواهیم یک عکس کوچک روی تصویر خود قرار دهیم، برای اینکار از افزودن لایهها، گزینه تصویر را انتخاب کنید. روی آن که قرار بگیرید، گزینههای بیشتری برایتان آورده میشود. ما میخواهیم تصویر را از کتابخانه وردپرس انتخاب کنیم، پس این گزینه را انتخاب میکنیم، لایه جدید عکس را که اضافه کنیم، در تایم لاین عکس ما دیده خواهد شد. همچنین ویژگیها و مشخصات آن در سمت راست قابل تغییر هستند. مانند عکس زیر

همچنین شما امکان اضافه کردن دکمهها را دارید. برای اینکار مانند افزودن عکس، در صفحه ساخت اسلاید، گزینه افزودن لایه > دکمهها را بزنید، بعد از ایجاد دکمه در پنل سمت راست میتوانید ویژگیهای آن را تغییر دهید.

افزودن متن به اسلایدر
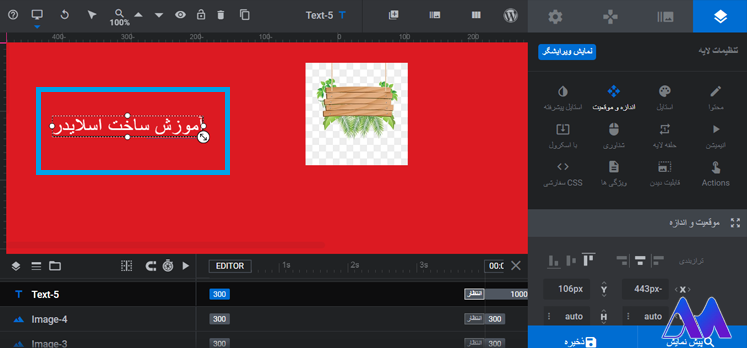
برای اضافه کردن متن مورد نظر در اسلایدر، به راحتی افزودن عکس، روی گزینه افزودن لایه کلیک کرده و گزینه متن را انتخاب کنید. با اینکار یک Textbox به صفحه شما افزوده میشود. با تغییر دادن موقعیت قرار گیری این باکس از طریق پنل سمت راست، میتوانید همه ویژگیهای متن، شامل رنگ، اندازه و … را ویرایش کنید.

یادتان نرود بعد از انجام هر کاری تنظیمات خود را ذخیره کنید.
بررسی تنظیمات لایهها در اسلایدر
تا اینجای مطلب آموزش روولوشن اسلایدر با ما همراه بودید، میخواهیم به شما نحوه استفاده از لایهها را آموزش دهیم. برای اینکار باید یکی از لایههای عکس، متن و … را انتخاب کنید. در پنل سمت راست گزینههایی وجود دارند که با هم بررسی خواهیم کرد:
محتوا
در قسمت محتوا شما اطلاعات کلی در مورد محتوا را میتوانید مشاهده کنید.
استایل
در این قسمت شما میتوانید یک پسزمینه به صورت لایهای ایجاد کنید و با کلیک روی این قسمت میتوانید رنگ دلخواه برای پسزمینه را انتخاب کنید. امکان تنظیم حاشیه، کنارهها و فاصلهها هم وجود دارد.
اندازه و موقعیت
در بخش اندازه و موقعیت همانطور که از نامش مشخص است، میتوانید لایه خود را ترازبندی کنید. ترازبندی افقی و عمودی در این بخش قابل تنظیم هستند. اگر لایهای در سمت چپ و بالای صفحه باشد، تراز افقی در سمت چپ و تراز عمودی در بالاست. شما میتوانید اینکار را با کلیک روی نمادهای تراز هم انجام دهید.
انیمیشن
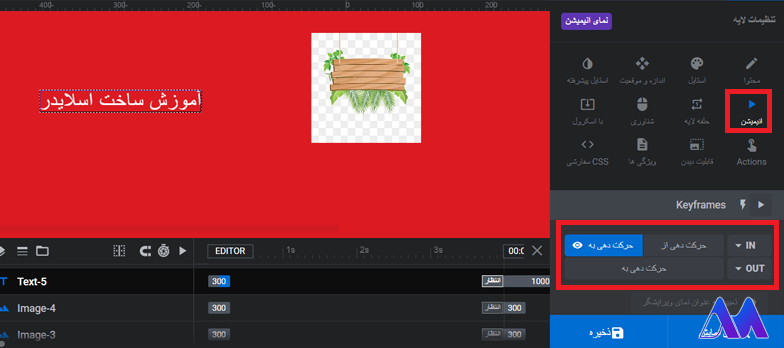
گزینه جالب دیگر در اسلایدر روولوشن امکان اضافه کردن ویژگی انیمیشن به عکسها و اشیاء است. شما میتوانید حتی برای نوشتههای خود حالت ورود و خروج را تنظیم کنید. همانطور که در تصویر زیر مشاهده میکنید، حرکت ورود را با in و حرکت خروج را با Out میتوانید تنظیم کنید.

شناوری
اگر این گزینه فعال باشد، رفتار لایه به صورت شناور خواهد بود؛ یعنی با هر کلیک میتوان اقدامات مورد نظر را انجام داد. در این قسمت نشانگر ماوس را میتوانید از بین موارد موجود تنظیم کنید. همچنین رویدادها و انیمیشن قابل تنظیم هستند.
با اسکرول
اگر این گزینه فعال باشد، باعث میشود لایهای که ایجاد کردهاید، با اسکرول کردن ماوس حرکت کند. سه گزینه برای تنظیمات بیشتر این موارد وجود دارند که میتوانید شخصیسازی لازم را انجام دهید.
Actions
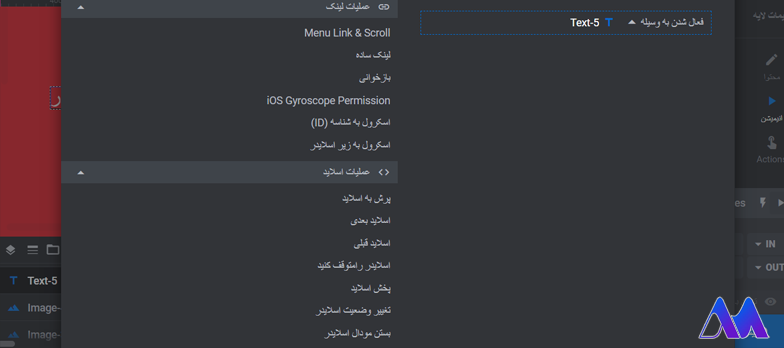
در این قسمت شما این امکان را دارید که لایههای خود را تعاملی کنید؛ یعنی با هر کلیک برای کاربر عملیات خاصی را در نظر بگیرید. اگر روی این گزینه کلیک کنید، موارد زیادی برای شما قابل تنظیم هستند که در تصویر زیر مشاهده میکنید.

3 سوال پرتکرار مرتبط با موضوع:
1) آیا میتوان جهت نمایش متن را تغییر داد و راست چین کرد؟
بله، در افزونه اسلایدر روولوشن در قسمت اسلایدر پیشرفته میتوانید جهت متن را تغییر دهید.
2) برای ایجاد لایهها در اسلایدر روولوشن چه کاری باید انجام داد؟
برای ایجاد لایهها در افزونه روولوشن اسلایدر در قسمت نوار بالای صفحه گزینه افزودن لایه را بزنید. تنظیمات آن در سمت راست برایتان آورده میشود.
3) چگونه میتوان تنظیمات ریسپانسیو را برای گوشی فعال کرد؟
این امکان در بخش تنظیمات عمومی برای شما قابل انجام است که در این مطلب با تصویر آموزش داده شد.
خلاصه و نتیجهگیری
افزونه روولوشن اسلایدر یک افزونه کامل برای ایجاد اسلایدرهای جذاب و مفید است. از جمله مواردی که میتواند در ظاهر وبسایت نقش اساسی داشته باشد، اسلاید آن است. این افزونه در عین سادگی، میتواند کارهای زیادی را برای شما انجام دهد. داشتن تایم لاین به شما کمک میکند تا مانند برنامههای گرافیکی، به آسانی بتوانید تصاویر، متن، فیلم و بقیه موارد را مدیریت کنید. همچنین با امکان ایجاد لایههای مختلف مانند نرم افزار فتوشاپ، شما قادر هستید تا به خوبی اسلایدر جذاب با همه امکانات شخصی برای خود ایجاد کنید. افزونه روولوشن اسلایدر را نصب کرده و اگر هر سوالی دارید در قسمت نظرات سایت افضلی وردپرس از ما بپرسید.



اولین کامنت را شما بگذارید!