صفحات آی فریم به شما امکان میدهند تا یک سایت را در سایت دیگر نشان دهید. آی فریم مخفف کلمات Inline Frame است. این ویژگی در حقیقت جزو تگهای HTML است که میتوانید با استفاده از آن یک صفحه از اینترنت را در قسمتی از سایت خودتان استفاده کنید. برای نمایش محتوای یک سایت در سایت خود، افزونه Advanced iFrame ایجاد کنید، این کار بهراحتی امکانپذیر است. در این مطلب افزونه ساخت iFrame را به شما آموزش خواهیم داد؛ پس با ما همراه باشید.
آشنایی با ساخت صفحات IFrame در وردپرس
استفاده از صفحات آی فریم برای بالابردن ترافیک سایت درگذشته طرفداران زیادی داشت. مدیران سایتها میخواستند با این کار موتورهای جستجو را گول بزنند تا کاربران را به سمت سایت خود جذب کنند. اما گوگل متوجه این موضوع شد و استفاده از صفحات آی فریم را برای سایت نمره منفی در نظر گرفت. اما این موضوع جلوی مدیران سایت را نگرفت و آنها هنوز هم در سایتهای خود از این روش استفاده میکنند. اگر بهدرستی از IFrame استفاده شود، میتواند حتی موجب بالابردن ترافیک سایت شما شود؛ در نتیجه کاربران زیادی به سمت سایت شما آمده و کسبوکار شما رونق میگیرد.
آموزش افزونه Advanced iFrame
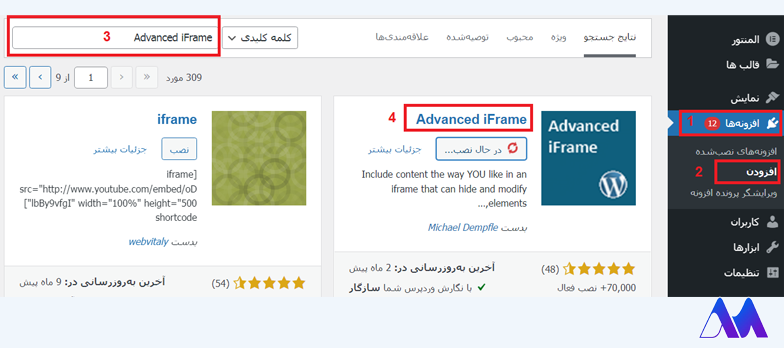
ما ویژگیها و موارد استفاده آی فریم را به شما گفتیم، تصمیم نهایی با خودتان است که از آن در سایت خود استفاده کنید یا نه؟ این افزونه نیازی به کدنویسی ندارد و کارکردن با آن خیلی راحت است. برای داشتن این افزونه در داشبورد وردپرس خود، در قسمت افزونهها > افزودن را زده و نام افزونه Advanced iFrame را بهصورت کامل تایپ کنید. این افزونه را پیدا کرده و نصب و فعالسازی را بزنید. مطلب آموزش نصب افزونه ها در وردپرس را مطالعه کنید. مانند شکل زیر

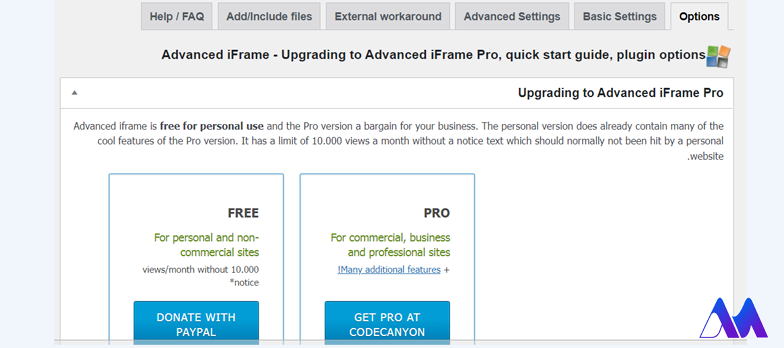
بعد از نصب این افزونه در پیشخوان وردپرس شما گزینه Advanced iFrame اضافه خواهد شد. اگر روی این گزینه کلیک کنید، تنظیمات آن برایتان آورده میشود. همانطور که در تصویر زیر مشاهده میکنید، تنظیمات این افزونه از 6 سربرگ تشکیل شده است.

سربرگ اول بخش Options است که شما میتوانید در این قسمت به نسخه حرفهای افزونه بروید. حال به سراغ بقیه سربرگهای این افزونه خواهیم رفت.
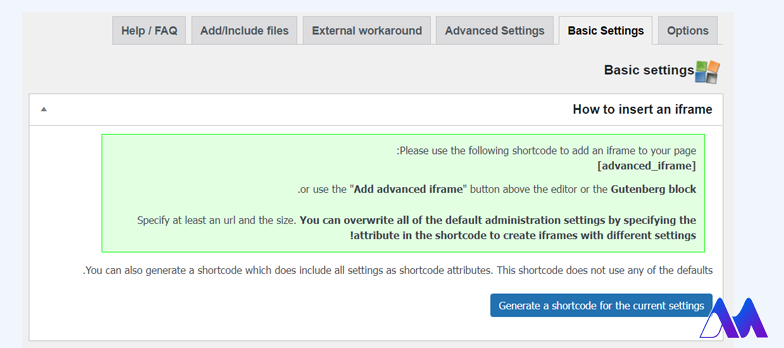
سربرگ Basic Settings
شما باید ابتدا وارد این سربرگ شوید و دکمه آبیرنگ (Generate shortcode for the current settings)را کلیک کنید.

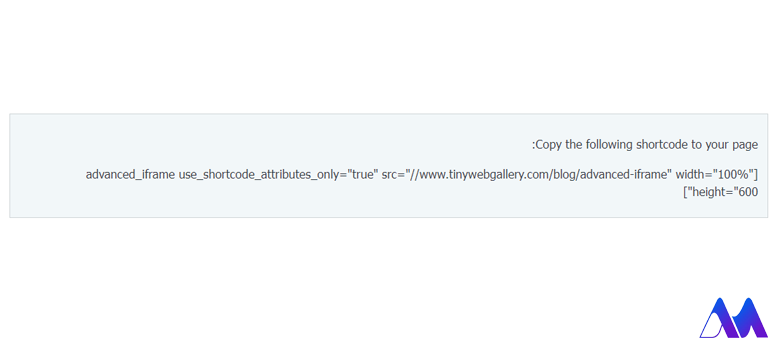
بعد از اینکه این دکمه را زدید، صفحه زیر برایتان آورده میشود که یک شورت کد به شما میدهد. این شورت کد را میتوانید در صفحههای مختلف و برگههای سایت به کار ببرید.

هنگام ساخت صفحات iframe در وردپرس حتما باید از کد امنیتی استفاده کنید. بعد از اینکه کد امنیتی را وارد کردید، باید آدرس سایتی که میخواهید در سایت شما نشان داده شود را بنویسید. در ضمن اندازههای طولی و عرضی صفحه را هم میتوانید تعیین کنید. همچنین اندازه عرض آی فریم، امکان استفاده از اسکرول در باکس آی فریم، استایل و کلاس آن را تعیین کنید.
شورت کد داده شده را در صفحه موردنظر خود قرار داده و پیشنمایش را مشاهده کنید. برای اضافهکردن شورت کد میتوانید همچنین دکمه Add Advanced iFrame را زده و شورت کد را درج کنید.
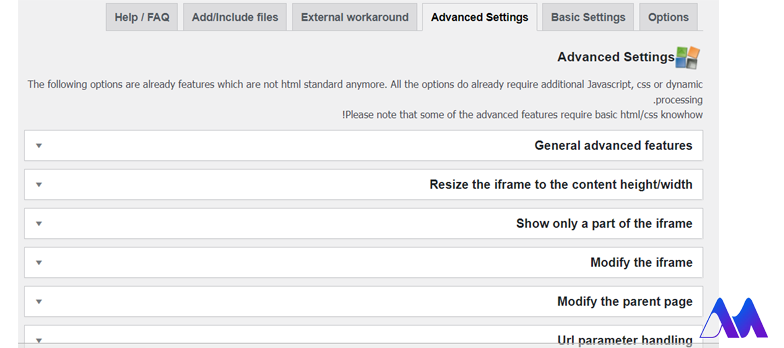
سربرگ Advanced Settings
در این سربرگ شما میتوانید تنظیمات بیشتری را اعمال کنید. با کلیک کردن روی گزینه اول صفحه زیر برایتان باز خواهد شد.

Scrolls The Parent Window/ iFrame To The Top: اگر این گزینه فعال باشد، موقع اسکرول کردن در صفحه آی فریم، وقتی که سایت آی فریم تمام شد، سایت خودتان اسکرول شود. تنظیم کردن این ویژگی بهدلخواه است و اگر تمایل نداشته باشید، میتوانید آن را غیرفعال کنید.
Hide The iFrame Unit It Is Loaded: با انتخاب کردن این گزینه بعد از اینکه صفحه کاملا لود شد، آی فریم لود میشود.
Resize The iFrame To The Content Height/Width: با تنظیم این گزینه به Yes میتوانید اندازه ارتفاع صفحه آی فریم را به نسبت صفحه اصلی سایت تنظیم کنید. در ضمن اگر گزینه Store Height In Cookie را هم Yes کنید، باعث میشود تا با استفاده از کوکیها اندازه صفحه آی فریم در مرورگر کاربران، ذخیره شود.
Modify The iFrame: در این قسمت شما قادر هستید تا ویژگیهای مختلف را نمایش داده یا آنها را از دید کاربران مخفی نگه دارید. اگر میخواهید قسمتهای مختلف سایت را مخفی کنید، باید نام آنها را در قسمت Hide Elements In iFrame بنویسید. علاوهبرآن در قسمت Modify The Parent Page میتوانید گزینههای خاصی را مخفی کنید.
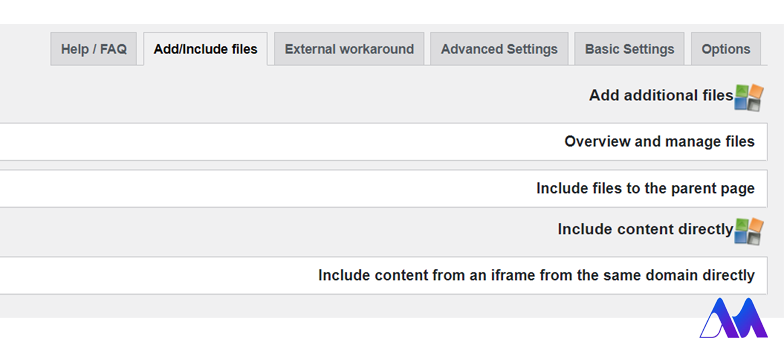
سربرگ Add/ include Files
یکی از سربرگهای پر طرفدار در افزونه Advanced iFrame است که میتوانید در آن محتوای خاص را بر اساس jQuery نشان دهید. پیشنهاد میکنیم برای انجام این کار آی دی و کلاس مشخص وارد کنید.

ابتدا URL خودتان را وارد کرده و در قسمت Include Content آی دی دلخواه را وارد کنید. در قسمت Include Height هم میتوانید اندازه ارتفاع فریم را تعیین کنید. Include Fade هم برای مشخصکردن مدتزمان نمایش محتواست که بر اساس میلیثانیه تعیین میشود.
3 سوال پرتکرار مرتبط با موضوع:
1. موارد استفاده از آی فریم چیست؟
گاهی اوقات در سایت خود میخواهیم به مواردی اشاره کنیم که نیازمند تحلیل است؛ برای مثال در جدول لیگ برتر یا پخش زنده فوتبال، میتوان با آی فریم به سایت مشخصی لینک داد.
2. آیا میتوان دو تا آی فریم را در یک مطلب قرار داد؟
اگر از افزونه استفاده کنید، نمیتوانید این ویژگی را برای دو سایت قرار دهید، مگر اینکه افزونه دیگری استفاده یا کدنویسی کنید.
3. آیا استفاده از Iframe در وردپرس مفید است یا نه؟
استفاده زیاد از Iframe در سایت توصیه نمیشود. به این دلیل که میتواند روی موتورهای جستجو اثرات منفی داشته باشد.
خلاصه و نتیجهگیری
همانطور که در ابتدای مطلب هم گفته شد، استفاده زیاد از آی فریم در سایتها مجاز نیست. این کار موردپسند گوگل نبوده، اما مدیران سایتها از این ویژگی برای بیشتر کردن ترافیک سایت خودشان استفاده میکنند. اگر بهجا و بهموقع از صفحات آی فریم استفاده کنید، مشکلی برای سایت شما ایجاد نخواهد شد. در این مطلب ساخت صفحات Iframe در وردپرس با استفاده از افزونه Advanced Iframe را به شما آموزش دادیم. آیا تا کنون از Iframe در صفحات سایت خود استفاده کردهاید؟ کامنتهای خود را در قسمت نظرات سایت افضلی وردپرس با ما به اشتراک بگذارید.



اولین کامنت را شما بگذارید!